

Quedan muy pocos días para despedir el 2016 y, a la mayoría que nos dedicamos al diseño web y al mundo del marketing online, nos entran las típicas dudas y preguntas del estilo: “¿Cuál va a ser tendencia del 2017? ¿Qué se va a llevar?”.
Con el paso de los años, el diseño web ha ido mejorando según la experiencia del usuario en la navegación de una web.
En este post, la idea es de darte unas pequeñas pinceladas de cuáles son las tendencias en diseño web que se van a llevar este 2017.
El menú “hamburguesa” está muy utilizado en las versiones móviles, pero cada vez más, se están implementando en webs versión desktop.
Mucha gente ha criticado esta nueva implementación, pero hay que comentar el gran número de navegantes que utilizan su Smartphone para navegar por Internet, así que es un menú conocido y no se les hace extraño.
Comentar que este tipo de menú no se recomienda en las tiendas online, ya que ocultas mucha información relevante.
Imágenes “hero” o “hero images” son aquellas imágenes que aparecen nada más acceder a una web. Aparecen juntamente al logo y menú y ocupan toda la pantalla.
Este tipo de imágenes sirven, principalmente, para captar la atención del usuario en el primer momento.

Es un sistema que se lleva haciendo hace unos años, pero los usuarios no estaban acostumbrados a este tipo de web. En cambio, ahora estamos más acostumbrados hacer scroll y al ver este tipo de imágenes nada más entrar en una web, no nos asustamos e, incluso, si capta nuestra atención, seguimos navegando por dicha web.
Como comentábamos en el punto anterior, los usuarios están acostumbrados hacer scroll gracias a la existencia del móvil. Además, otra tendencia que se está llevando a la práctica es el storytelling.
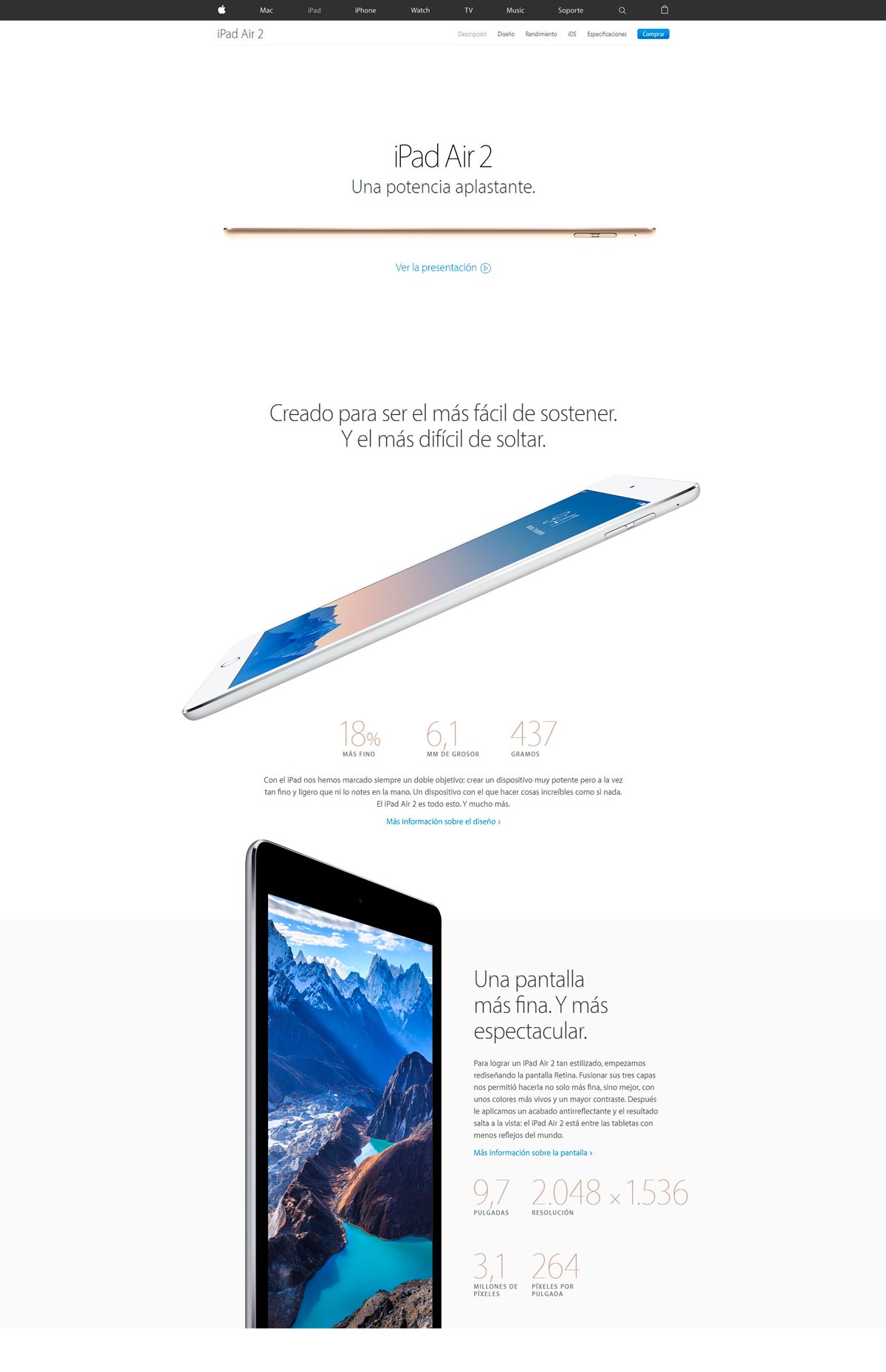
El storytelling consiste en contar una historia a través del contenido que hayas creado en tu página web, de esta manera, conectas con el usuario a través de emociones, donde les explicarás cuáles son tus principios, valores… de esta manera, haces que el usuario se haga partícipe y quiera pertenecer a tu marca.

Un claro ejemplo de esta práctica es la compañía Apple, donde a través de sus productos, crea emociones y capta la atención del usuario, por eso muchas empresas quieren seguir el mismo estilo de diseño web.
Este título seguro que lo has escuchado muchísimas veces, pero realmente es así. Google quiere que tu web tenga contenido, pero contenido de calidad y que sea natural.
No sirve de nada poner tochos de contenido sin ningún sentido o forzar la máquina poniendo muchas veces la palabra que te interesa posicionar. Porque lo único que vas a conseguir el efecto contrario, que Google te penalice.
Cuando hablamos de animaciones, no nos referimos a animaciones hechas en flash, sino aquellas que son sencillas e incluso, al usuario, le parece atractiva y divertida

Como ya hemos comentado en muchas ocasiones, los usuarios se pasan horas y horas navegando por Internet a través de su smartphone, por eso… ¿Por qué tu web debería estar adaptada a móviles? Básicamente, por qué si no lo está, estás perdiendo un importante número de visitas que van hacía tu web.
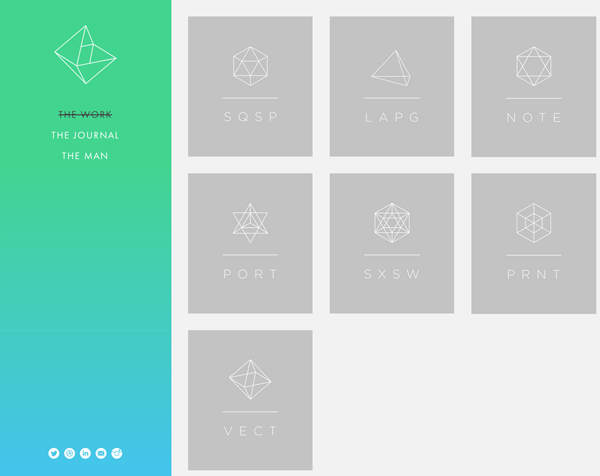
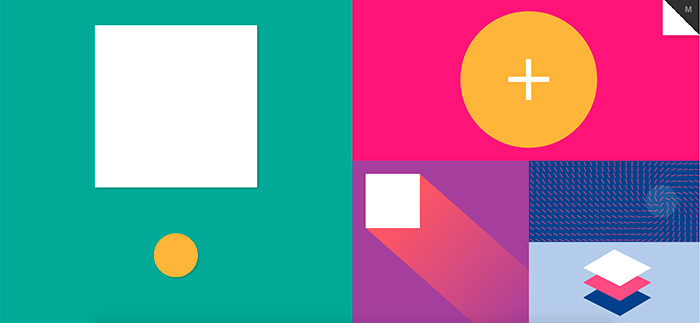
Son 2 conceptos de diseño web que han venido para quedarse. El Flat design se utiliza cuando una empresa quiere una web más minimalista, que utilice colores más claros y sombras más largas. En cambio, Material Design fue creado por Google y se destaca por utilizar más profundidad, más sombras, colores más llamativos y más realismo en sus imágenes.

Imagen: web 40defiebre.com

Imagen: web nowcreative.com
Está claro, que escoger el diseño web no es tarea fácil y no se tienen que tomar decisiones en función de lo que “está de moda”, sino de que sea usable e intuitiva para el usuario.

¿Tienes un proyecto en mente? Cuéntanoslo