

Queden pocs dies per acomiadar al 2016 i, a la majoria que ens dediquem al disseny web i al món del màrqueting online, ens entren els típics dubtes i preguntes de l'estil: "Quina será la tendència del 2017? Quin tipus de disseny web serà el correcte? ".
Amb el pas dels anys, el disseny web ha anat millorant segons l'experiència de l'usuari en la navegació d'una web.
En aquest post, la idea és de donar-te unes petites pinzellades de quines són les tendències en disseny web que es portaran aquest 2017.
El menú "hamburguesa" està molt utilitzat en les versions mòbils, però cada vegada més, s'estan implementant en webs versió desktop.
Molta gent ha criticat aquesta nova implementació, però cal comentar el gran nombre de navegants que utilitzen el seu Smartphone per navegar per Internet, així que és un menú conegut i no se'ls fa estrany.

Cal comentar que aquest tipus de menú no es recomana a les botigues online, ja que amagues molta informació rellevant.
Imatges "hero" o "hero images" són aquelles imatges que apareixen només a l’accedir a un web. Apareixen juntament al logo i menú i ocupen tota la pantalla.
Aquest tipus d'imatges serveixen, principalment, per captar l'atenció dels usuaris en el primer moment.

És un sistema que es porta fent fa uns anys, però els usuaris no estaven acostumats a aquest tipus de web. En canvi, ara estem més acostumats a fer scroll i en veure aquest tipus d'imatges només a l’entrar a un web, no ens espantem i, fins i tot, si capta la nostra atenció, seguim navegant per aquesta web.
Com comentàvem en el punt anterior, els usuaris estan acostumats a fer scroll gràcies a l'existència del mòbil. A més, una altra tendència que s'està portant a la pràctica és el storytelling.
El storytelling consisteix en explicar una història a través del contingut que hagis creat a la teva pàgina web, d'aquesta manera, connectes amb l'usuari a través d'emocions, on els explicaràs quins són els teus principis, valors... d'aquesta manera, fas que l'usuari es faci partícip i vulgui pertànyer a la teva marca.

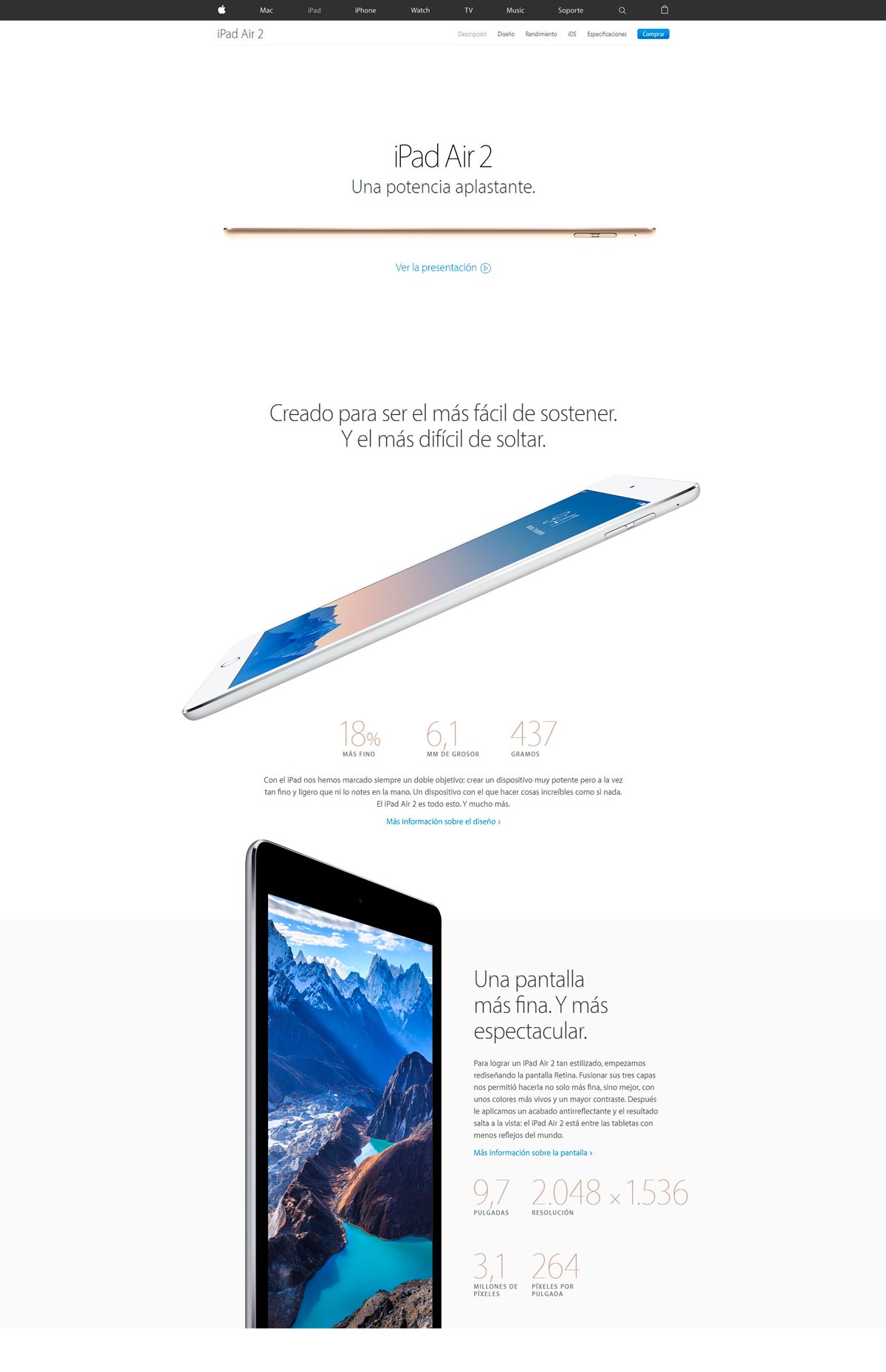
Un clar exemple d'aquesta pràctica és la companyia Apple, on a través dels seus productes, creen emocions i capten l'atenció dels usuaris, per això moltes empreses volen seguir el mateix estil de disseny web.
Aquest títol segur que ho has escoltat moltíssimes vegades, però realment és així. Google vol que la teva web tingui contingut, però contingut de qualitat i que sigui natural.
No serveix de res afegir una pila de contingut sense cap sentit o forçar la màquina posant moltes vegades la paraula que t'interessa posicionar. Perquè l'única cosa que aconseguiras és l'efecte contrari, que Google et penalitzi.
Quan parlem d'animacions, no ens referim a animacions fetes en flash, sinó aquelles que són senzilles i fins i tot, a l'usuari, li sembla atractiva i divertida.

Com ja hem comentat en moltes ocasions, els usuaris es passen hores i hores navegant per Internet a través del seu smartphone, per això... Per què la teva web hauria d'estar adaptada a mòbils? Bàsicament, per què si no ho està, estàs perdent un important nombre de visites cap a la teva web.
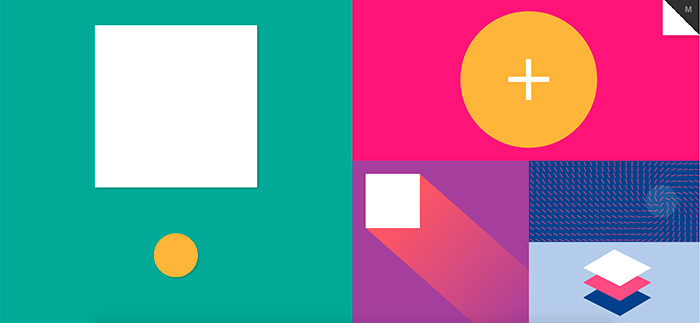
Són 2 conceptes de disseny web que han vingut per quedar-se. El Flat design s'utilitza quan una empresa vol un web més minimalista, que utilitzi colors més clars i ombres més llargues. En canvi, Material Design va ser creat per Google i es destaca per utilitzar més profunditat, més ombres, colors més cridaners i més realisme en les seves imatges.

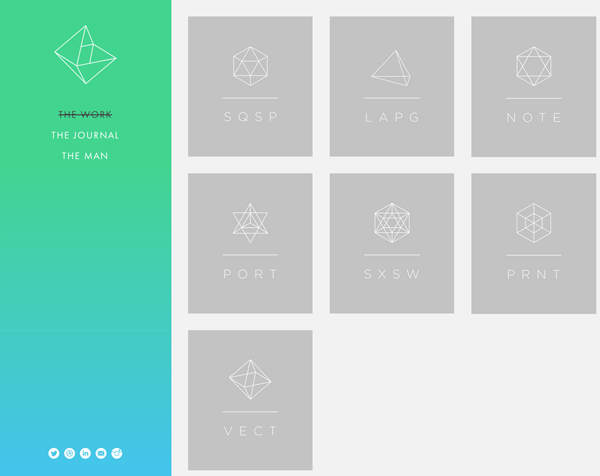
Imatge: web 40defiebre.com

Imatge: web nowcreative.com
És evident, que escollir el disseny web no és tasca fàcil i no s'han de prendre decisions en funció del que "està de moda", sinó que ha de ser un disseny usable i intuïtiu per a l'usuari.

Tens un projecte en ment? En volem saber més!