A la Teva Web, portem molts anys dissenyant webs per a tot tipus d'empreses. Per això, avui volem donar-vos alguns consells i recomanacions per a l'elaboració d'un Footer adequat a la vostra mena de comerç.
Què hi haig de posar en el Footer?
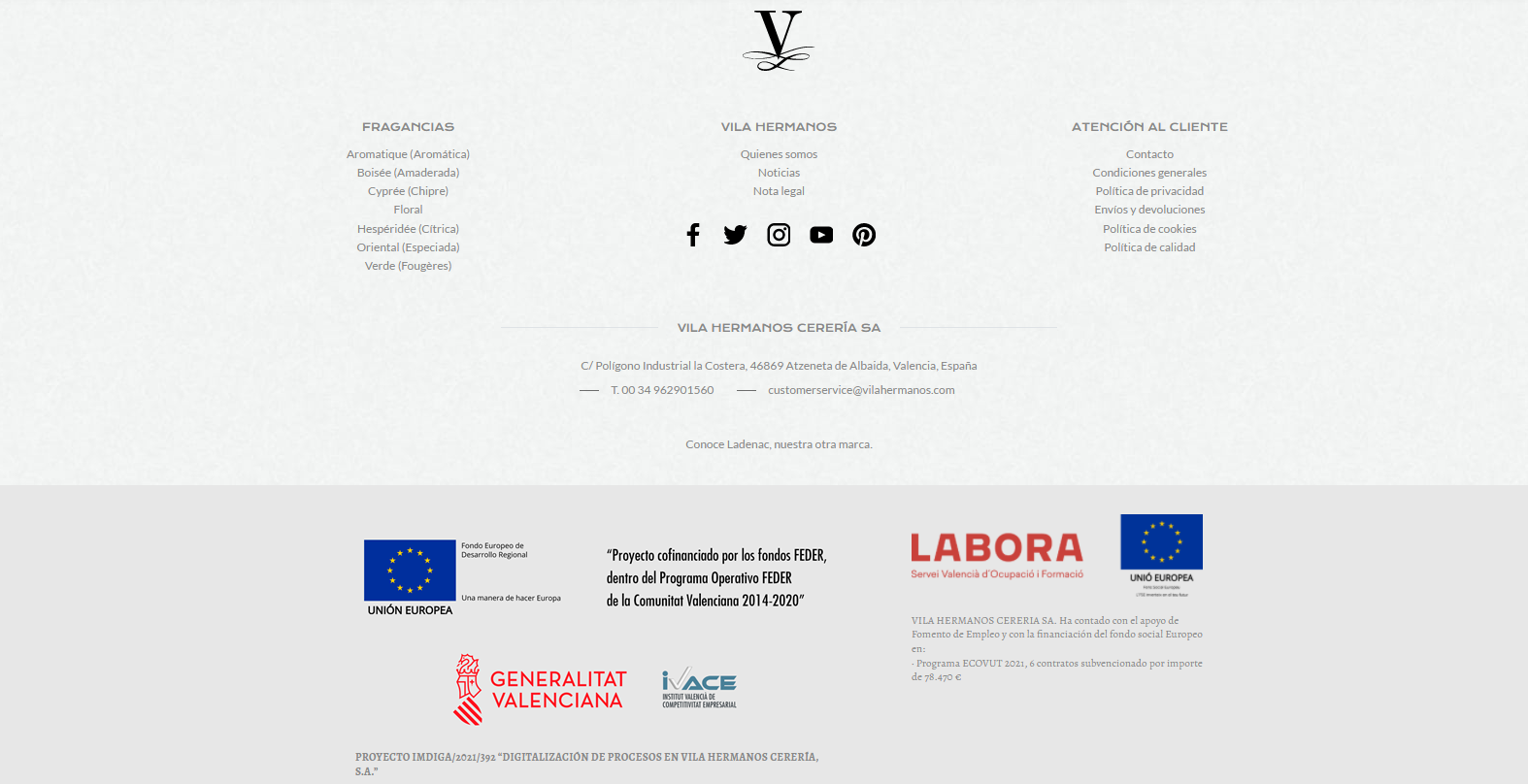
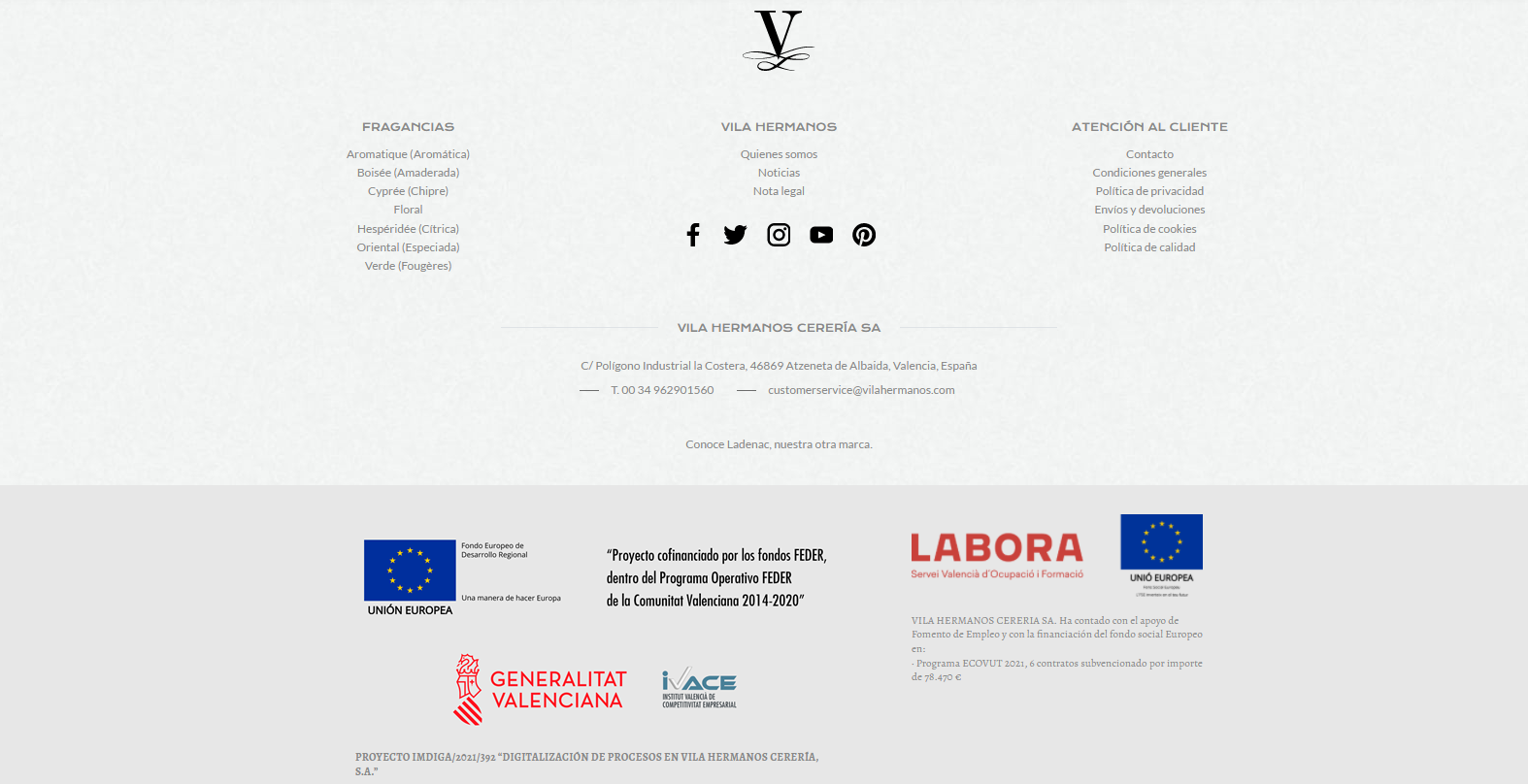
L'ideal és que es posi només allò que és imprescindible, per a no carregar de contingut. Per això, avui us explicarem alguns dels elements que se solen incloure en el Footer:
1.Informació general:
- Copyright de la web
- Sobre Nosaltres: informació bàsica dels creadors de la pàgina i qui hi ha darrere de la marca.
- Informació de Contacte: és un dels elements més importants, ja que facilitaran el contacte directe de l'usuari amb l'empresa. En aquest cas, és important que s'influeixin diferents formes de contacte, com el mail i telèfon.
- Adreça: És important, en cas de tenir una seu física, poder incloure la direcció de les oficines, per a facilitar-li a l'usuari el desplaçament.
2.Navegació:
- Enllaços a pàgines secundàries: podem incloure altres pàgines com el Blog.
- Preguntes freqüents: És un dels enllaços més pràctics per a l'usuari, en el qual es podran resoldre algunes dels dubtes que pugui tenir sobre el nostre servei o productes.
3.Altres recursos
- Avís Legal, Cookies i Privacitat: és essencial incloure les diferents polítiques del teu web, incloent devolucions i cancel·lacions corresponents.
- Xarxes Socials: és important que puguem incloure icones dels perfils de xarxes socials, perquè els usuaris puguin conèixer i seguir la marca en altres plataformes.
- Neswletter: podem crear un petit formulari de subscripció a nostra newsletter a partir del qual els usuaris puguin subscriure's al butlletí de notícies de la web.
4.Informació addicional
- Certificacions: en cas de tenir algun segell o certificació oficial, podem incloure'l per a així poder generar més confiança a l'usuari.
- Col·laboradors o partners: podem dedicar un espai a les marques o empreses amb les quals realitzem algun tipus de col·laboració o treball. Aquest punt, és un element molt important a nivell de SEU, ja que pot ser una manera de generar estratègies d'enllaços externs.
- Passarel·les de pagament: en el cas de tenir una botiga en línia, també se solen incloure els mètodes o passarel·les de pagament.
- Logo: Es pot incloure per a reforçar la identitat de la nostra marca. Es recomana situar-ho en la part inferior dreta.

Com dissenyo el peu de pàgina?
Per a poder diferenciar correctament el footer de la resta de contingut de la pàgina és important que aquest correctament diferenciat. Us presentem a continuació algunes de les característiques que hauria de complir:
- No sobrecarregar d'elements ni d'informació
- Presència d'elements de divisió que separin de la resta d'elements de la web.
- Tipografies i colors diferenciats.
- Ha de ser pràctic i senzill perquè l'usuari pugui comprendre l'estructura web.
- Ubicació correcta en la part inferior de la web.
- En les pàgines de scroll infinit es poden col·locar de manera flotant.
- Sol dividir-se en columnes, amb diferents grups d'informació.
- Incloure mapa del lloc ajuda a l'usuari a navegar localitzant per seccions els diferents elements de la web.






El footer o peu de pàgina se situa en la part inferior de la pàgina web. Sol incloure enllaços d'interès i alguns botons de navegació.