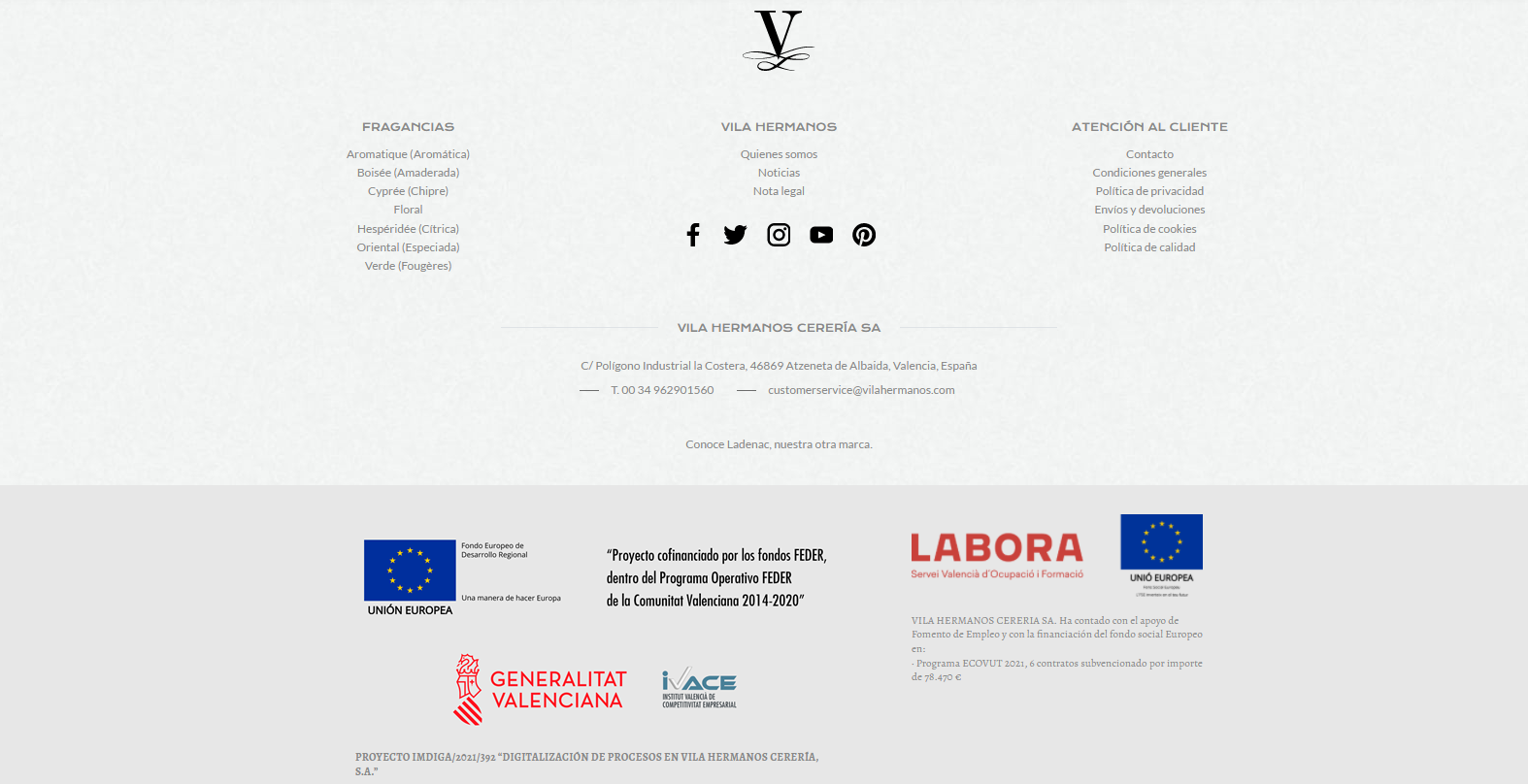
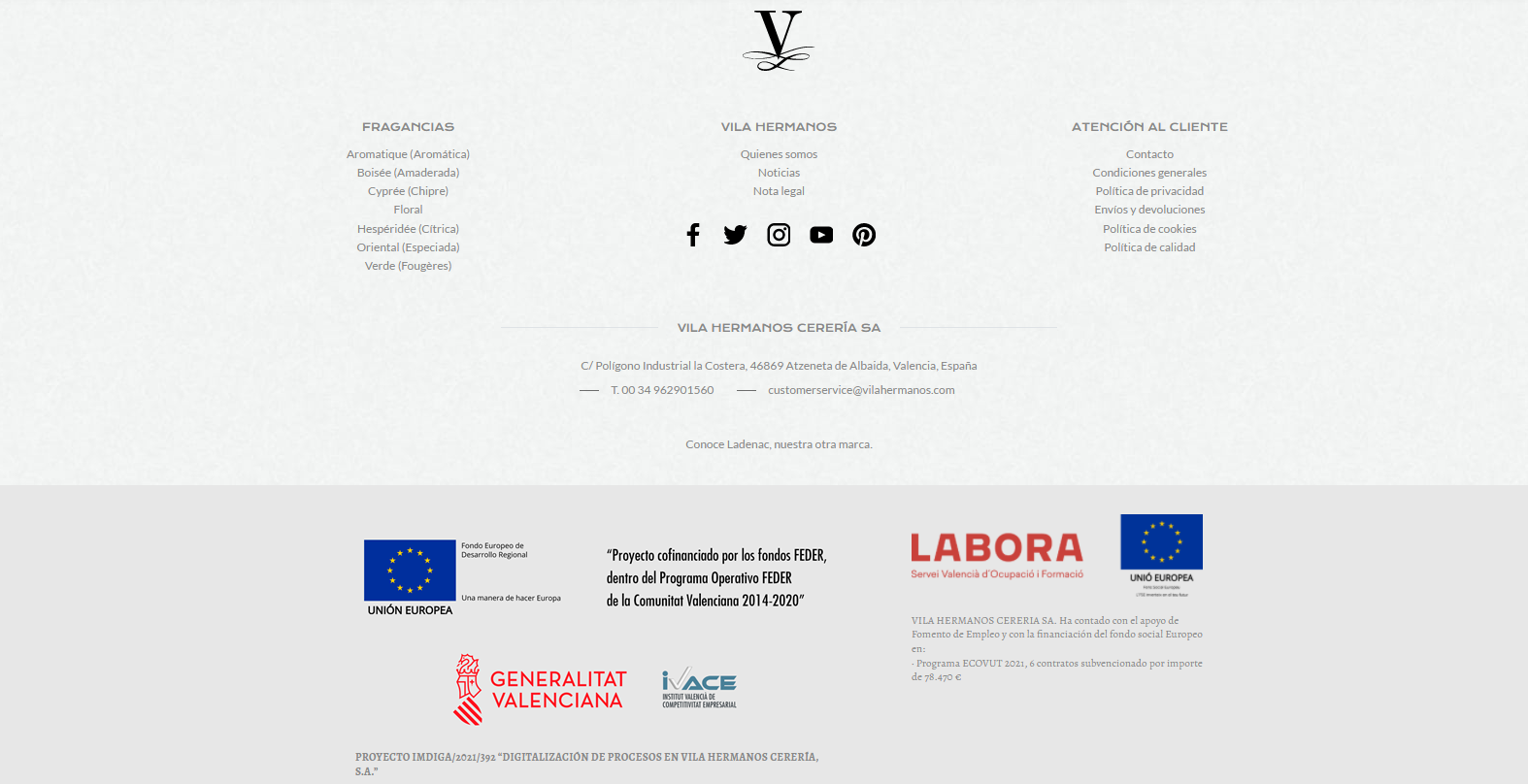
En la Teva Web, llevamos muchos años diseñando webs para todo tipo de empresas. Por eso, hoy queremos daros algunos consejos y recomendaciones para la elaboración de un footer adecuado a vuestro tipo de comercio. El footer o pie de página es algo fundamental a nivel de diseño web, pero también tiene funciones de usabilidad y de SEO, por su capacidad de distribuir la autoridad entre el contenido de nuestro site.
¿Qué debo poner en el footer?
Lo ideal es que se ponga solo aquello que es imprescindible, para no cargar de contenido. Por eso, hoy vamos a contaros algunos de los elementos que se suelen incluir en el footer:
1. Información general:
- Copyright de la web.
- Acerca de: información básica de los creadores de la página y quién hay detrás de la marca.
- Información de Contacto: es uno de los elementos más importantes, ya que facilitarán el contacto directo del usuario con la empresa. En este caso, es importante que se influyan diferentes formas de contacto, como el mail y teléfono.
- Dirección: Es importante, en caso de tener una sede física, poder incluir la dirección de las oficinas, para facilitarle al usuario el desplazamiento.
2. Navegación
- Enlaces a páginas secundarias: podemos incluir otras páginas como el blog.
- Preguntas frecuentes: Es uno de los enlaces más prácticos para el usuario, en el que se podrán resolver algunas de las dudas que pueda tener sobre nuestro servicio o productos.
3. Otros recursos
- Aviso legal, cookies y privacidad: es esencial incluir las diferentes políticas de tu web, incluyendo devoluciones y cancelaciones correspondientes.
- Redes sociales: es importante que podamos incluir iconos de los perfiles de redes sociales, para que los usuarios puedan conocer y seguir la marca en otras plataformas.
- Neswletter: podemos crear un pequeño formulario de subscripción a nuestra newsletter a partir del cual los usuarios puedan subscribirse al boletín de noticias de la web.
4. Información adicional
- Certificaciones: en caso de tener algún sello o certificación oficial, podemos incluirlo para así poder generar más confianza al usuario.
- Colaboradores o partners: podemos dedicar un espacio a las marcas o empresas con las que realizamos algún tipo de colaboración o trabajo. Este punto, es un elemento muy importante a nivel de SEO, ya que puede ser una forma de generar estrategias de enlaces externos.
- Pasarelas de pago: en el caso de tener una tienda online, también se suelen incluir los métodos o pasarelas de pago.
- Logo: Se puede incluir para reforzar la identidad de nuestra marca. Se recomienda ubicarlo en la parte inferior derecha.

¿Cómo diseño el pie de página?
Para poder diferenciar correctamente el footer del resto de contenido de la página es importante que este correctamente diferenciado. Os presentamos a continuación algunas de las características que debería cumplir:
- No sobrecargar de elementos ni de información
- Presencia de elementos de división que separen del resto de elementos de la web.
- Tipografías y colores diferenciados.
- Debe ser práctico y sencillo para que el usuario pueda comprender la estructura web.
- Ubicación correcta en la parte inferior de la web.
- En las páginas de scroll infinito se pueden colocar de forma flotante.
- Suele dividirse en columnas, con diferentes grupos de información.
- Incluir mapa del sitio ayuda al usuario a navegar localizando por secciones los diferentes elementos de la web.






El footer o pie de página se sitúa en la parte inferior de la página web. Suele incluir enlaces de interés y algunos botones de navegación.