

Hem heretat dels llibres analògics l'estètica de justificació completa, la trobem en la majoria dels llibres de la nostra prestatgeria. L'ordre absolut, l'elegància i la pau que transmet ens porta a un lloc molt més harmoniós i controlat, però la veritat és que aquesta característica es va quedar enrere en el moment en el qual es va digitalitzar el nostre entorn i comencem a crear contingut en línia. Un nou suport dona pas a noves maneres de dissenyar i comprendre l'espai, així com l'adaptació de la composició tipogràfica a aquest mitjà.
Una nova era de comunicació en píxels deixa d'estar tan controlada, ja no mesurem els mil·límetres i tampoc podem controlar la posició de cada lletra, el món responsive crea una nova manera d'entendre l'espai en el disseny de la nostra pàgina web.
La principal diferència entre dissenyar un llibre o dissenyar una pàgina web és que deixem de controlar cada paràmetre i passem a comprendre que, quan apliquem una justificació completa en disseny web es calcularà automàticament l'espai de cada línia i, en funció de l'ample de la columna, les paraules es distribuiran de la millor forma possible per a omplir aquesta línia creant d'aquesta manera grans rius blancs* com veiem en el següent exemple.

*Anomenem rius blancs als espais que es generen en un paràgraf entre les paraules. Una cosa molt antiestètica que en una pàgina web pot variar en funció de l'ample de la columna.
La justificació completa en web no sols es tracta d'un recurs obsolet poc estètic, també és poc funcional, ja que impedeix que l'usuari pugui realitzar una lectura fluida i amena d'aquest. És cert que avui dia existeixen solucions tècniques natives dels navegadors com el hyphens, però la seva precisió dista molt dels programes d'edició de text per a imprimir, on cada bloc de text pot ser ajustat individualment en funció de la seva posició en la pàgina.
Aquest desig de control ve dau a partir de la necessitat de moltes persones a veure el costat dret de les columnes perfectament alineat alguna cosa que, una vegada superat (vegeu la columna d'aquest post), no és més que una característica d'un paràgraf preparat per a ser llegit i comprès. Estic segura que mentre llegies aquest text no has tingut problemes, has pogut llegir ràpidament sense perdre't i sense fixar-te en la composició. Com ja s'ha afirmat moltes vegades en el món del disseny: "El bon disseny és invisible".
Existeix una propietat de CSS anomenada "hyphens" que pot generar un text justificat que es comporti bé en web. Aquesta propietat controla la divisió de paraules en un text quan aquest s'ajusta a un contenidor. Pot prendre els valors "acte", "none" o "manual". "Auto" permet la divisió de paraules segons les regles de separació d'idiomes. "None" evita la divisió de paraules en absolut. "Manual" permet la divisió de paraules només en els punts on s'agregui el guió "-". Però molta cura: aquesta propietat té restriccions: el seu suport varia segons el navegador i la llengua utilitzada. A més, pot haver-hi diferències en la forma en què s'apliquen les regles de separació de paraules segons l'idioma i les configuracions de l'usuari.
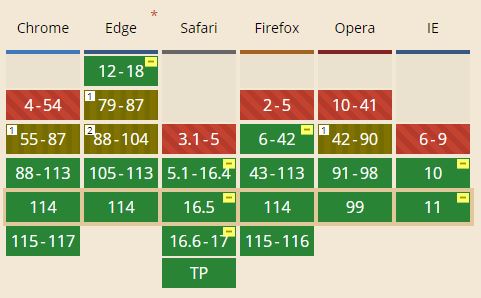
La propietat "hyphens" en CSS admet alguns idiomes, però no tots. En el nostre cas sense anar més lluny no l'utilitzem sovint, perquè si bé pot funcionar en espanyol i anglès, no ho fa en francès o català, idiomes bastant habituals en els nostres projectes web. Pots consultar totes les compatibilitats en aquest llistat de caniuse.
Pensem que és millor abraçar amb entusiasme la justificació esquerra (o dreta) dels textos, però evitem utilitzar la justificació completa en disseny web. El teu web gaudirà d'una llegibilitat adequada i lluirà molt més moderna i actual. No obstant això, si encara insisteixes a justificar, explora aplicacions com la descrita una mica més amunt, encara que avui dia no existeix una solució que es comporti bé i ho faci en la majoria dels navegadors i idiomes.

Tens un projecte en ment? En volem saber més!
La justificació completa en web no sols es tracta d'un recurs obsolet poc estètic, també és poc funcional ja que impedeix que l'usuari pugui realitzar una lectura fluida i amena d'aquest.