

Hemos heredado de los libros analógicos la estética de justificación completa, la encontramos en la mayoría de libros de nuestra estantería. El orden absoluto, la elegancia y la paz que transmite nos lleva a un lugar mucho más armonioso y controlado pero lo cierto es que esta característica se quedó atrás en el momento en el que se digitalizó nuestro entorno y empezamos a crear contenido online. Un nuevo soporte da paso a nuevas formas de diseñar y comprender el espacio, así como la adaptación de la composición tipográfica a este medio.
Una nueva era de comunicación en píxeles deja de estar tan controlada, ya no medimos los milímetros ni podemos controlar la posición de cada letra, el mundo responsive crea una nueva forma de entender el espacio en el diseño de nuestra página web.
La principal diferencia entre diseñar un libro o diseñar una página web es que dejamos de controlar cada parámetro y pasamos a comprender que, cuando aplicamos una justificación completa en diseño web se calculará automáticamente el espacio de cada línea y, en función del ancho de la columna, las palabras se distribuirán de la mejor forma posible para llenar esa línea creando de esta forma grandes ríos blancos* como vemos en el siguiente ejemplo.

*Llamamos ríos blancos a los espacios que se generan en un párrafo entre las palabras. Algo muy antiestético que en una página web puede variar en función del ancho de la columna.
La justificación completa en web no sólo se trata de un recurso obsoleto poco estético, también es poco funcional ya que impide que el usuario pueda realizar una lectura fluida y amena del mismo. Es cierto que a día de hoy existen soluciones técnicas nativas de los navegadores como el hyphens, pero su precisión dista mucho de los programas de edicion de texto para imprimir, donde cada bloque de texto puede ser ajustado individualmente en función de su posición en la página.
Este deseo de control viene dado a partir de la necesidad de muchas personas a ver el lado derecho de las columnas perfectamente alineado algo que, una vez superado (véase la columna de este post), no es más que una característica de un párrafo preparado para ser leído y comprendido. Estoy segura de que mientras leías este texto no has tenido problemas, has podido leer rápido sin perderte y sin fijarte en la composición. Como ya se ha afirmado muchas veces en el mundo del diseño: “El buen diseño es invisible”.
Existe una propiedad de CSS llamada "hyphens" que puede generar un texto justificado que se comporte bien en web. Esta propiedad controla la división de palabras en un texto cuando este se ajusta a un contenedor. Puede tomar los valores "auto", "none" o "manual". "Auto" permite la división de palabras según las reglas de separación de idiomas. "None" evita la división de palabras en absoluto. "Manual" permite la división de palabras solo en los puntos donde se agregue el guion "-". Pero mucho cuidado: esta propiedad tiene restricciones: su soporte varía según el navegador y la lengua utilizada. Además, puede haber diferencias en la forma en que se aplican las reglas de separación de palabras según el idioma y las configuraciones del usuario.
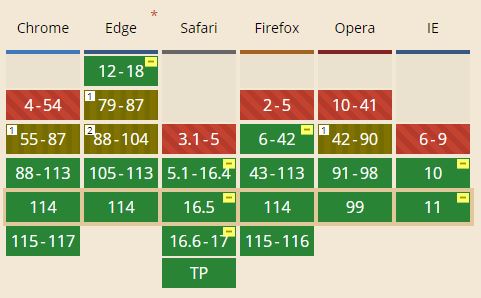
La propiedad "hyphens" en CSS admite algunos idiomas, pero no todos. En nuestro caso sin ir más lejos no lo usamos a menudo, pues si bien puede funcionar en español e inglés, no lo hace en francés o catalán, idiomas bastante habituales en nuestros proyectos web. Puedes consultar todas las compatibilidades en este listado de caniuse.
Pensamos que es mejor abrazar con entusiasmo la justificación izquierda (o derecha) de los textos, pero evitemos utilizar la justificación completa en diseño web. Tu web gozará de una legibilidad adecuada y lucirá mucho más moderna y actual. Sin embargo si todavía insistes en justificar, explora aplicaciones cono la descrita un pelín más arriba, aunque a día de hoy no existe una solución que se comporte bien y lo haga en la mayoría de navegadores e idiomas.

¿Tienes un proyecto en mente? Cuéntanoslo
La justificación completa en web no sólo se trata de un recurso obsoleto poco estético, también es poco funcional ya que impide que el usuario pueda realizar una lectura fluida y amena del mismo.