

Com a agència de disseny web, quan afrontem el disseny d'una pàgina web, el primer que fem és anar a analitzar com és el logotip del nostre client. Tots som conscients de la importància que té un logotip per a una empresa, ens representa, explica qui som i els nostres valors i facilita que la gent ens recordi. El logotip és, sens dubte, l'element gràfic més important de la nostra empresa i, com a tal, ha de ser el primer que vegi el client en la nostra pàgina web i, sempre ha de tenir-lo present. Si tenim aquesta premissa clara, totes les decisions que prendrem sobre com mostrar el nostre logotip quan afrontem el disseny webde qualsevol projecte seran de sentit comú.
Aquesta afirmació sembla òbvia però no ho és. Com a agència de disseny web, amb més de 20 anys d'experiència, encara tenim clients reconeguts que ens demanen començar un disseny web sense tenir el logotip totalment definit. Això és un error de procediment garrafal. Sense logotip no podem saber ni que volem comunicar, ni com i, molt menys, disposem de les tipografies o colors que haurem d'usar en el disseny de la pàgina web per a obtenir com a resultat una imatge coherent. Acabarem, sens dubte, amb un disseny totalment inconnex, on el logotip anirà d'una banda i el disseny web per una altra, generant soroll i frustració a l'usuari de la nostra pàgina web.
A qualsevol dissenyador web li costa sempre seguir unes convencions rígides, però si parlem de posicionament de logo en la pàgina web, el logotip ha d'anar sempre en la part superior esquerra. És així de clar! Les raons per a poder realitzar una afirmació de tal calibre són les següents:
Nielsen Norman Group, l'empresa del pare de la usabilitat i geni Jacob Nielsen, va realitzar en 2016 un experiment amb usuaris reals i resultats molt interessants. L'estudi va demostrar que aquells usuaris que van accedir a una pàgina web amb el logotip situat en la part superior esquerra tenien un 89% més de possibilitats de recordar la marca de la pàgina web que aquells que accedien a la mateixa pàgina web amb el logotip situat en la part superior dreta de la seva pantalla. El mateix estudi va demostrar a més que els logos situats en el centre de la pantalla eren usats 6 vegades menys per a accedir a la pàgina principal que en aquells casos que el logo estava situat a l'esquerra, afectant negativament la navegabilitat de la pàgina web.
Pots accedir a aquest estudi en aquest enllaç: Website Logo Placement for Maximum Brand Recall.
Per cert, un punt molt interessant de l'estudi de Nielsen Norman Group era que constatava que els usuaris no percebien les webs amb el logo en la dreta com més originals o diferents. Pel que la clàssica hipòtesi que el logo situat en el centre superior de la pàgina web és més original i ressalta més la marca, podem certificar que és falsa. Així que hem de situar el logotip en la pàgina web sempre en la part superior esquerra.
Un dels pocs sectors que se salten aquesta norma de manera constant són les pàgines web de mitjans de comunicació tradicionals com són els periòdics, que solen evocar a les seves clàssiques capçaleres, és el cas de la pàgina web d'El País.

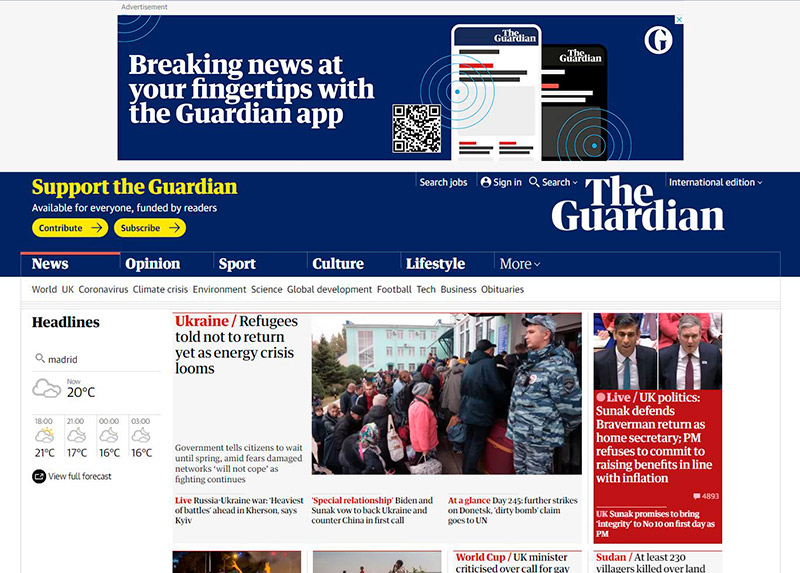
Això sí, solament fa falta visitar, per exemple, la pàgina web de The Guardian per a veure l'error en la col·locació del seu logotip en la capçalera del seu lloc web i el que costa trobar-ho.

Hem de col·locar el logo en totes les pàgines del lloc web i ha de ser visible en tot moment. Per a això hi ha tècniques diverses com bloquejar la capçalera de la pàgina web, fent que el logo no es mogui fins i tot de posició. Tècnicament li diem capçalera sticky. Opcions menys efectives és col·locar el logotip al peu de la pàgina web en una sola tinta.

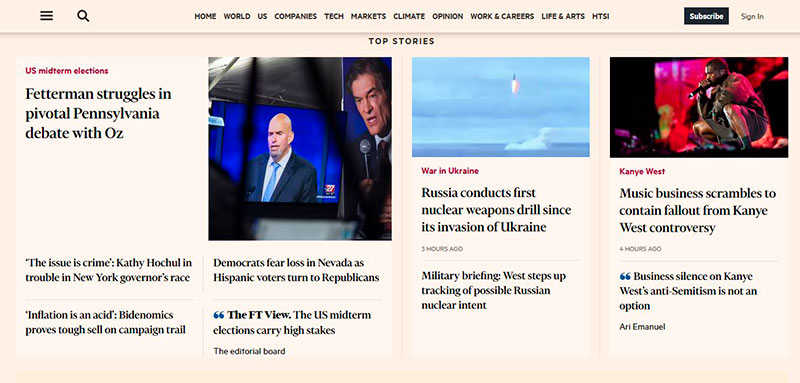
El que no es pot fer mai és perdre la visualització del logotip de la pàgina web mentre naveguem. Podem posar multitud d'exemples, però em centraré en dos periòdics molt coneguts: The Financial Times incorpora la capçalera en sticky, però s'ha oblidat el logotip, de manera que el perdem absolutament de vista.

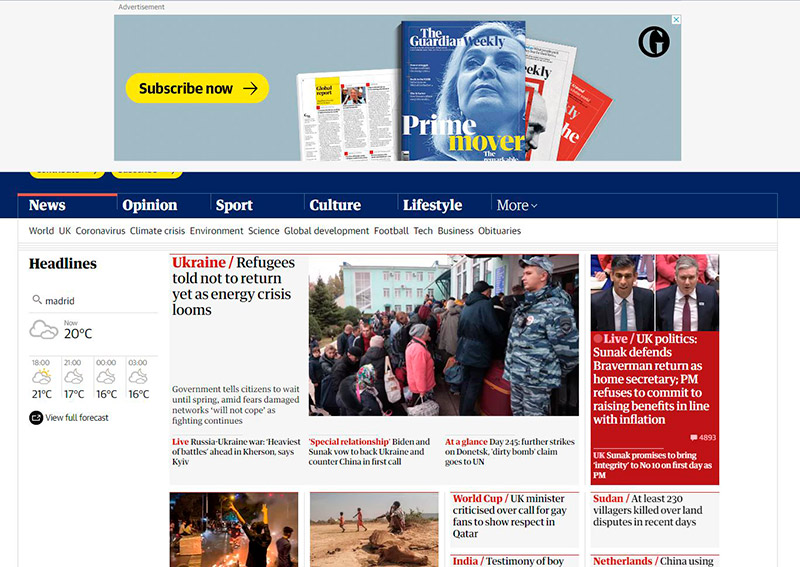
Però pitjor encara és el cas de The Guardian: el logo i el menú passen per darrere dels bàners publicitaris i ja no tornes a veure el logo… ni al peu de la web.

És també important jugar amb els elements del logo i fer referència als mateixos al llarg del disseny de la pàgina web amb l'objectiu d'obtenir un disseny web coherent que evoqui de manera permanent a la marca. És molt recomanable usar els colors de la teva marca en els títols, fons o anomenades a l'acció com a botons i col·locar el logotip no sols en la capçalera sinó també al peu de la teva pàgina web o, en el cas de ser una botiga en línia en el carret de la compra.
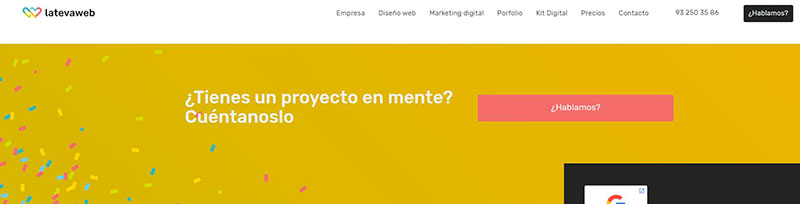
En la nostra agència de disseny web, per exemple, juguem molt amb els cinc colors de l'isotip i el negre, mostrant franges de color, fons amb colors degradats o l'ús de confeti de colors que recorden el nostre logo.

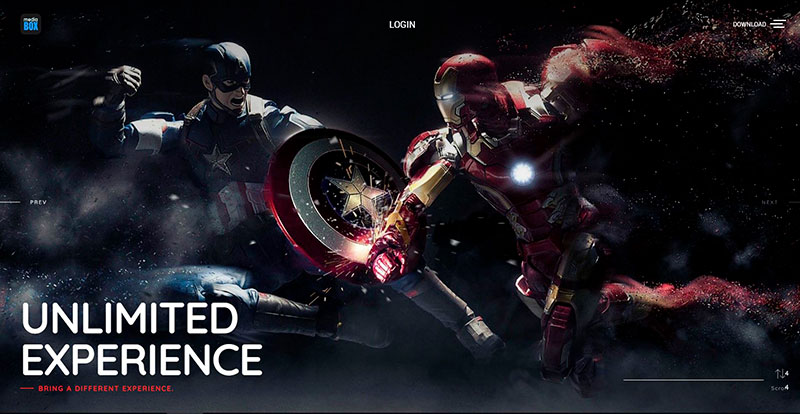
Un bon logotip ha de tenir sempre una bona llegibilitat i mostrar-se correctament en qualsevol superfície, ja sigui una targeta de visita o una pàgina web. És massa habitual veure logotips, fins i tot creats per agències de disseny de renom i que, en utilitzar-los en un disseny web suposen un bon mal de cap, perquè són massa grans, horitzontals, o perquè han de posar-se exageradament grans perquè siguin llegibles. Et poso dos exemples evidents: la pàgina web de Mediabox on és tot un repte llegir el logotip.

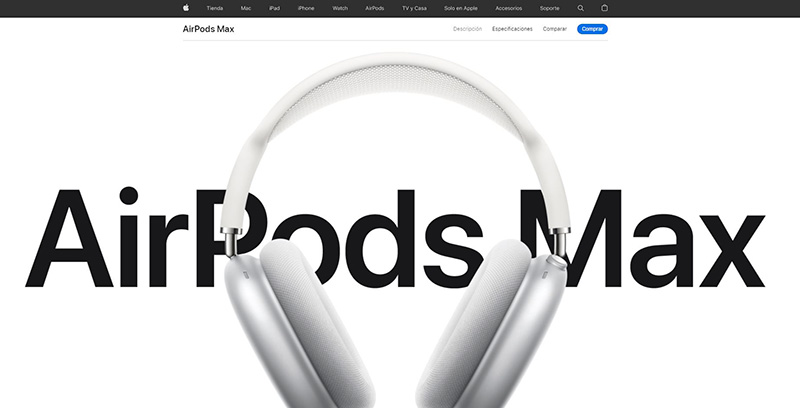
I el cas arxiconegut i inexplicable cas d'Apple, on qualsevol tipografia és molt major que la marca gràfica del gegant informàtic. Al final acabes reconeixent la pàgina web per l'ús de la seva tipografia més que pel logotip de l'empresa.

En aquest punt, hem de detenir-nos a entendre que elements formen la composició d'un logotip, o millor dit, de la representació gràfica d'una marca. Així les parts de la marca gràfica són:
Amb aquests elements en ment, sembla fàcil en el cas de l'imagotip en el qual podem prescindir d'una de les dues parts. En els altres casos hem de ser creatius i trobar la manera de mostrar el logotip sense que es vegi excessivament gran o petit, sinó de manera correcta. Un exemple de com salvar la situació és el cas de Starbucks, que per exemple opta per hipotecar mitja pàgina web perquè es vegi correctament el seu logotip.

Al preu que va el píxel, no és l'opció que jo triaria, però no deixa de ser una opció creativa. Trobada més eficients, opcions com les de Burger King, sobreposant el logo a la capçalera.

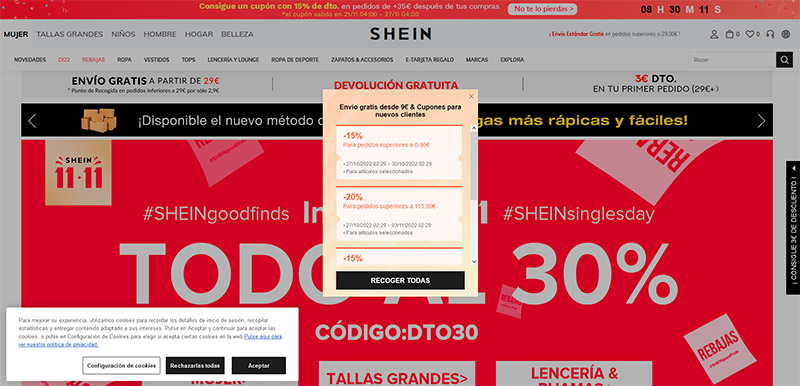
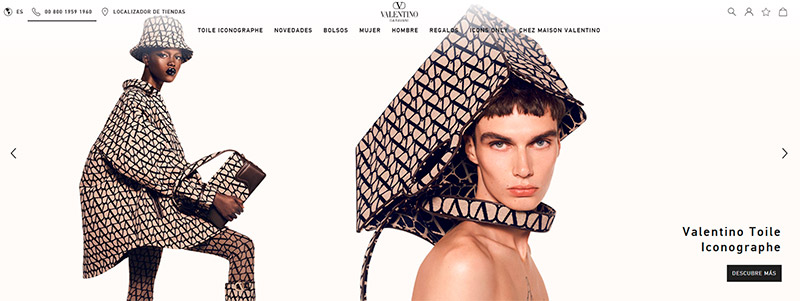
Si el teu logo és la part més important d'una pàgina web, ha de destacar i no pot quedar en un segon pla perquè l'entorn és sorollós en termes de missatges o, per contra, perquè l'entorn és tan minimalista o pla que el logo no destaca. El primer cas és el de la marca de roba Shein on el logo és invisible a causa del soroll que l'envolta. Per contra, el logotip en la pàgina web de Valentino sofreix del segon, la marca gràfica es perd mentrestant fons blanc amb tipografia en negre i elements adjacents que no respiren prou per no estar separats.


Per cert, tornant a Valentino, el segon error de disseny que comet és que el logotip es veu borrós. Els logos han d'estar sempre en format png i, si pot ser, SVG perquè es redimensionin correctament. El logo de Valentino està en SVG, però mal muntat.
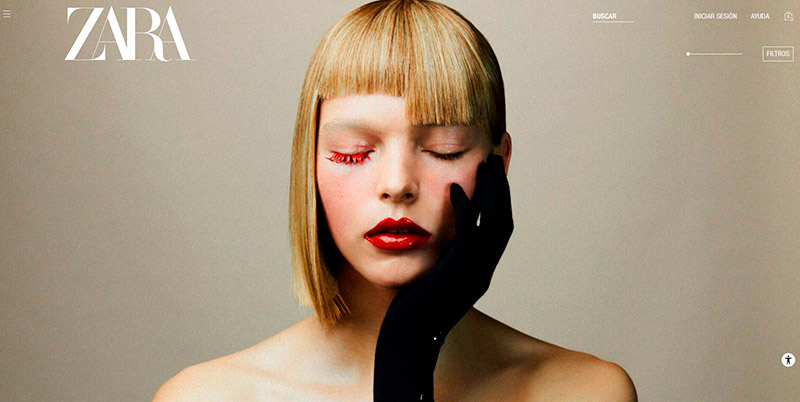
Zara, per contra, és un bon exemple de disseny web que aconsegueix incorporar un logo visible, a bona grandària sense desentonar, i que contrasta clarament amb el seu entorn.

És imprescindible que la pàgina web es vegi correctament en tots els dispositius, ja sigui en un ordinador, com en un mòbil o en una tauleta. Per a això és recomanable treballar amb disseny web responsive i, en aquest punt, el logo de la pàgina web té un pes específic: el logo ha de veure's a una grandària correcta, nítid i escalable, per la qual cosa et recomano que treballis sempre amb un logo vectorial en SVG que no perdi qualitat en escalar-se.
En afrontar un disseny web hem d'entretenir-nos a analitzar que pes té el logotip en la globalitat del disseny, seguir les pautes correctes en termes de col·locació i presentació i aconseguir que hi hagi una perfecta simbiosi entre logotip i disseny web que reforci la nostra imatge de marca.

Tens un projecte en ment? En volem saber més!
A nivell de disseny web, el logotip és l'element gràfic més important d'una pàgina web