

Como agencia de diseño web, cuando afrontamos el diseño de una página web, lo primero que hacemos es ir a analizar como es el logotipo de nuestro cliente. Todos somos conscientes de la importancia que tiene un logotipo para una empresa, nos representa, explica quiénes somos y nuestros valores y facilita que la gente nos recuerde. El logotipo es, sin duda, el elemento gráfico más importante de nuestra empresa y, como tal, debe ser lo primero que vea el cliente en nuestra página web y, siempre debe tenerlo presente. Si tenemos esta premisa clara, todas las decisiones que vamos a tomar sobre como mostrar nuestro logotipo cuando afrontamos el diseño web de cualquier proyecto serán de sentido común.
Esta afirmación parece obvia pero no lo es. Como agencia de diseño web, con más de 20 años de experiencia, aún tenemos clientes reconocidos que nos piden empezar un diseño web sin tener el logotipo totalmente definido. Esto es un error de procedimiento garrafal. Sin logotipo no podemos saber ni que queremos comunicar, ni cómo y, mucho menos, disponemos de las tipografías o colores que deberemos usar en el diseño de la página web para obtener como resultado una imagen coherente. Acabaremos, sin duda, con un diseño totalmente inconexo, donde el logotipo irá por una parte y el diseño web por otra, generando ruido y frustración al usuario de nuestra página web.
A cualquier diseñador web le cuesta siempre seguir unas convenciones rígidas, pero si hablamos de posicionamiento de logo en la página web, el logotipo debe ir siempre en la parte superior izquierda. ¡Es así de claro! Las razones para poder realizar una afirmación de tal calibre son las siguientes:
Nielsen Norman Group, la empresa del padre de la usabilidad y genio Jacob Nielsen, realizó en 2016 un experimento con usuarios reales y resultados muy interesantes. El estudio demostró que aquellos usuarios que accedieron a una página web con el logotipo situado en la parte superior izquierda tenían un 89% más de posibilidades de recordar la marca de la página web que aquellos que accedían a la misma página web con el logotipo situado en la parte superior derecha de su pantalla. El mismo estudio demostró además que los logos situados en el centro de la pantalla eran usados 6 veces menos para acceder a la página principal que en aquellos casos que el logo estaba situado a la izquierda, afectando negativamente a la navegabilidad de la página web.
Puedes acceder a dicho estudio en este enlace: Website Logo Placement for Maximum Brand Recall.
Por cierto, un punto muy interesante del estudio de Nielsen Norman Group era que constataba que los usuarios no percibían las webs con el logo en la derecha como más originales o diferentes. Por lo que la clásica hipótesis que el logo situado en el centro superior de la página web es más original y resalta más la marca, podemos certificar que es falsa. Así que debemos situar el logotipo en la página web siempre en la parte superior izquierda.
Uno de los pocos sectores que se saltan esta norma de manera constante son las páginas web de medios de comunicación tradicionales como son los periódicos, que suelen evocar a sus clásicas cabeceras, es el caso de la página web de El País.

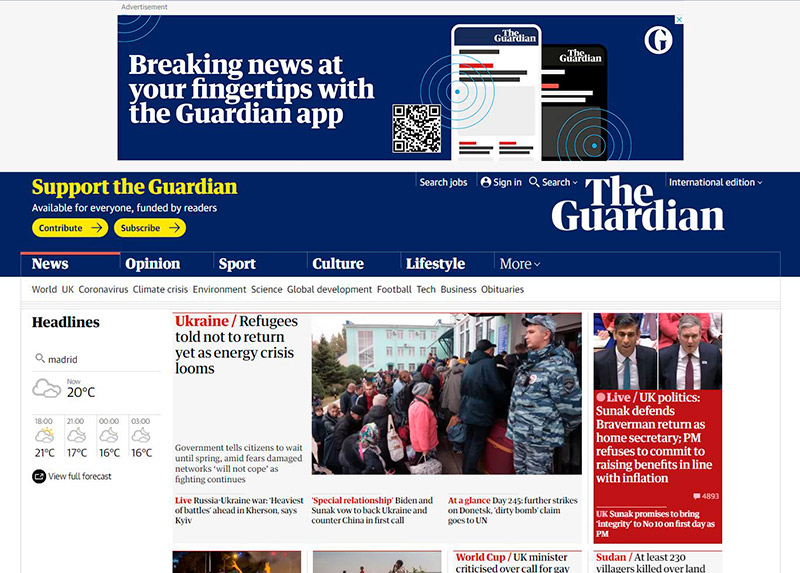
Eso sí, solamente hace falta visitar, por ejemplo, la página web de The Guardian para ver el error en la colocación de su logotipo en la cabecera de su sitio web y lo que cuesta encontrarlo.

Debemos colocar el logo en todas las páginas del sitio web y debe ser visible en todo momento. Para ello hay técnicas diversas como bloquear la cabecera de la página web, haciendo que el logo no se mueva incluso de posición. Técnicamente le llamamos cabecera sticky. Opciones menos efectivas es colocar el logotipo en el pie de la página web en una sola tinta.

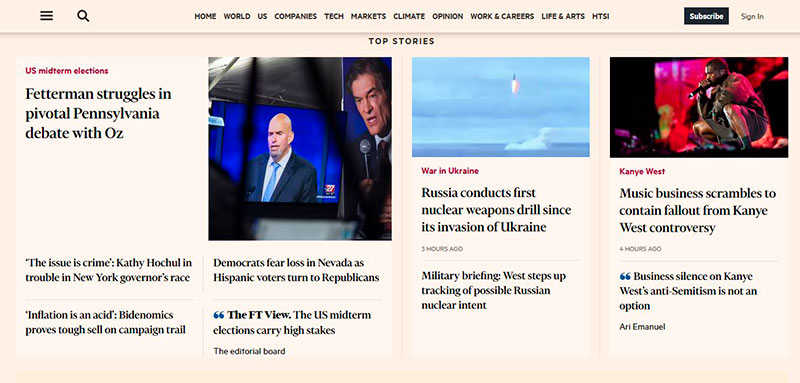
Lo que no se puede hacer nunca es perder la visualización del logotipo de la página web mientras navegamos. Podemos poner multitud de ejemplos, pero me centraré en dos periódicos muy conocidos: The Financial Times incorpora la cabecera en sticky, pero se ha olvidado el logotipo, de forma que lo perdemos absolutamente de vista.

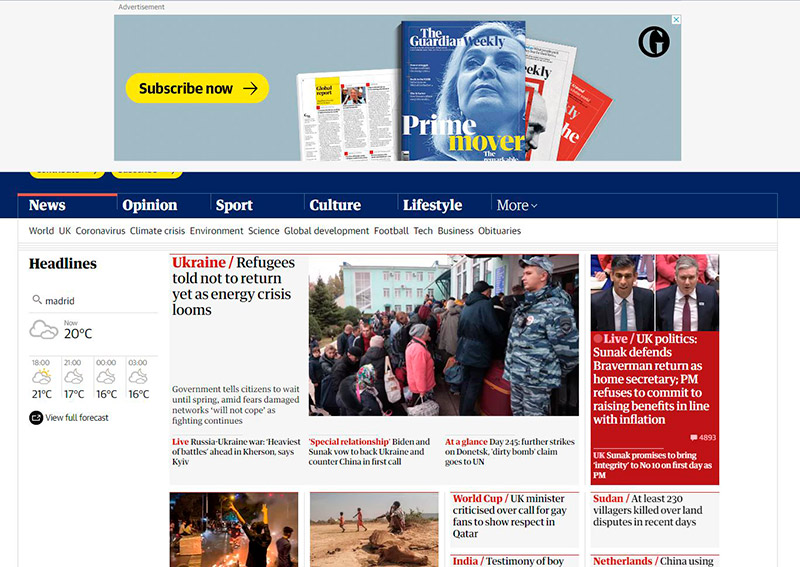
Pero peor aún es el caso de The Guardian: el logo y el menú pasan por detrás de los banners publicitarios y ya no vuelves a ver el logo… ni en el pie de la web.

Es también importante jugar con los elementos del logo y hacer referencia a los mismos a lo largo del diseño de la página web con el objetivo de obtener un diseño web coherente que evoque de forma permanente a la marca. Es muy recomendable usar los colores de tu marca en los títulos, fondos o llamadas a la acción como botones y colocar el logotipo no solo en la cabecera sino también en el pie de tu página web o, en el caso de ser una tienda online en el carrito de la compra.
En nuestra agencia de diseño web, por ejemplo, jugamos mucho con los cinco colores del isotipo y el negro, mostrando franjas de color, fondos con colores degradados o el uso de confeti de colores que recuerdan nuestro logo.

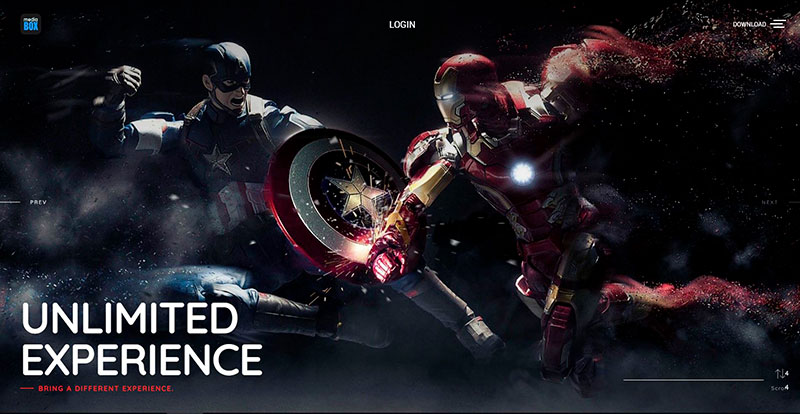
Un buen logotipo debe tener siempre una buena legibilidad y mostrarse correctamente en cualquier superficie, ya sea una tarjeta de visita o una página web. Es demasiado habitual ver logotipos, incluso creados por agencias de diseño de renombre y que, al utilizarlos en un diseño web suponen un buen dolor de cabeza, porque son demasiado grandes, horizontales, o porque deben ponerse exageradamente grandes para que sean legibles. Te pongo dos ejemplos evidentes: la página web de Mediabox donde es todo un reto leer el logotipo.

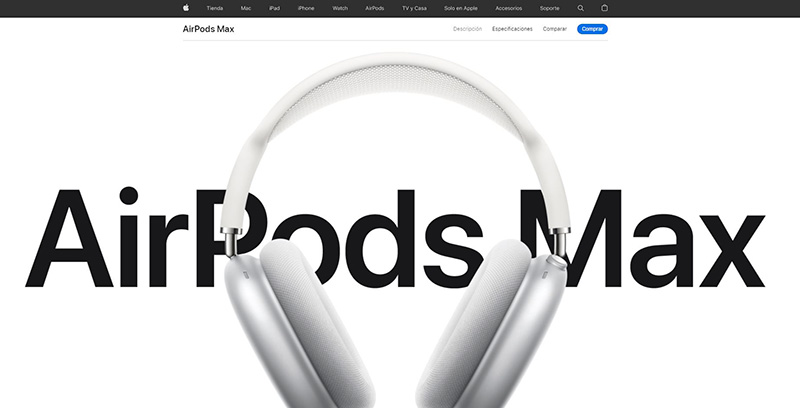
Y el caso archiconocido e inexplicable caso de Apple, donde cualquier tipografía es mucho mayor que la marca gráfica del gigante informático. Al final acabas reconociendo la página web por el uso de su tipografía más que por el logotipo de la empresa.

En este punto, debemos detenernos a entender que elementos forman la composición de un logotipo, o mejor dicho, de la representación gráfica de una marca. Así las partes de la marca gráfica son:
Con estos elementos en mente, parece fácil en el caso del imagotipo en el que podemos prescindir de una de las dos partes. En los otros casos debemos ser creativos y encontrar la forma de mostrar el logotipo sin que se vea excesivamente grande o pequeño, sino de forma correcta. Un ejemplo de cómo salvar la situación es el caso de Starbucks, que por ejemplo opta por hipotecar media página web para que se vea correctamente su logotipo.

Al precio que va el píxel, no es la opción que yo elegiría, pero no deja de ser una opción creativa. Encuentro más eficientes, opciones como las de Burger King, sobreponiendo el logo a la cabecera.

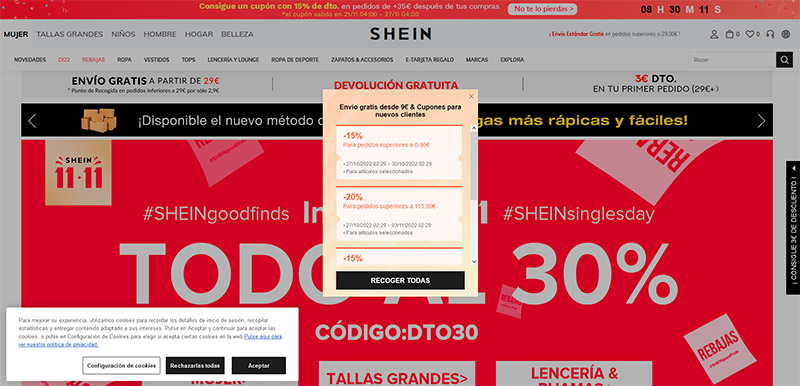
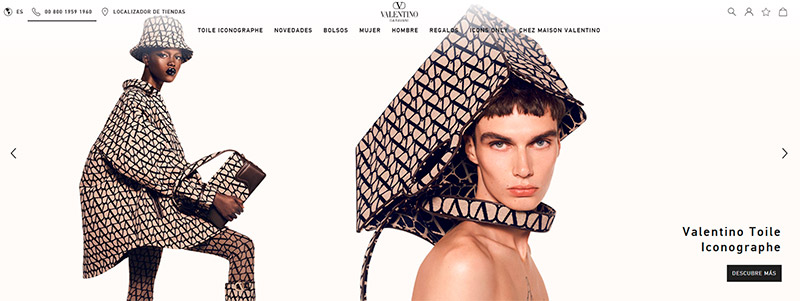
Si tu logo es la parte más importante de una página web, debe destacar y no puede quedar en un segundo plano porque el entorno es ruidoso en términos de mensajes o, por el contrario, porque el entorno es tan minimalista o plano que el logo no destaca. El primer caso es el de la marca de ropa Shein donde el logo es invisible debido al ruido que lo rodea. Por el contrario, el logotipo en la página web de Valentino sufre de lo segundo, la marca gráfica se pierde entre tanto fondo blanco con tipografía en negro y elementos adyacentes que no respiran lo suficiente por no estar separados.


Por cierto, volviendo a Valentino, el segundo error de diseño que comete es que el logotipo se ve borroso. Los logos deben estar siempre en formato png y, a ser posible, SVG para que se redimensionen correctamente. El logo de Valentino está en SVG, pero mal montado.
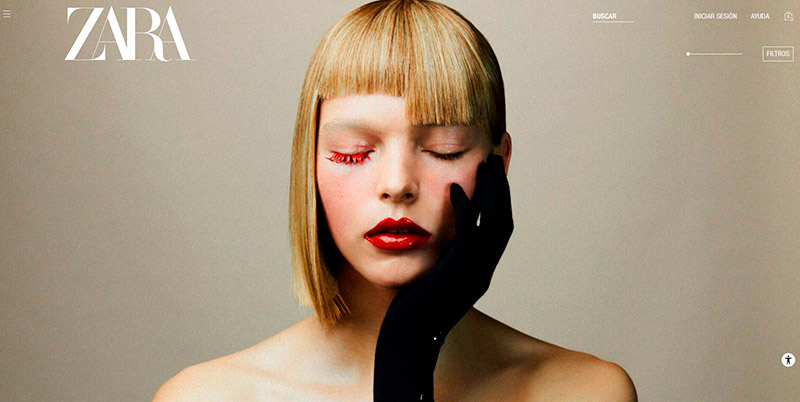
Zara, por el contrario, es un buen ejemplo de diseño web que consigue incorporar un logo visible, a buen tamaño sin desentonar, y que contrasta claramente con su entorno.

Es imprescindible que la página web se vea correctamente en todos los dispositivos, ya sea en un ordenador, como en un móvil o en una tableta. Para ello es recomendable trabajar con diseño web responsive y, en este punto, el logo de la página web tiene un peso específico: el logo debe verse a un tamaño correcto, nítido y escalable, por lo que te recomiendo que trabajes siempre con un logo vectorial en SVG que no pierda calidad al escalarse.
Al afrontar un diseño web debemos entretenernos en analizar que peso tiene el logotipo en la globalidad del diseño, seguir las pautas correctas en términos de colocación y presentación y conseguir que haya una perfecta simbiosis entre logotipo y diseño web que refuerce nuestra imagen de marca.

¿Tienes un proyecto en mente? Cuéntanoslo
A nivel de diseño web, el logotipo es el elemento gráfico más importante de una página web