

En este post vamos a hablar de interlinking, o lo que es lo mismo, enlazado interno. Un enlace interno es un enlace entre dos contenidos de un mismo dominio, y en enlazado interno la forma en la que relacionamos todas las URLs de nuestro site mediante enlaces entre ellas. Los enlaces internos son muy importantes, pues transfieren autoridad y contexto a los usuarios y a Google. Es decir: si yo estoy en la página de quiénes somos, por ejemplo, y esta URL tiene una autoridad de 10, y en el contenido le incluyo 5 enlaces, estaremos distribuyendo 2 puntos a cada enlace interno. Por ello es muy importante controlar el número de links internos que tenemos en cada URL, que estas tengan relación temática y que sean las que más te interese posicionar. A continuación, daremos algunos tips a considerar sobre toda esta temática. A menudo muchos SEOs trabajan el SEO on page en aspectos básicos de una web y le meten enlaces externos, pero no tienen cuidado con el enlazado interno de la web. Eso es algo que nos va a permitir influir en Google sobre qué contenidos son más importantes entre cientos o miles de URLs, y por ende reforzará ese posicionamiento deseado.
Nota: en este post se van a usar muchos conceptos habituales de SEO. Si no estás familiarizado con ellos, consulta antes nuestro diccionario SEO.
Lo primero que debemos definir es este punto: entre todas las URLs de nuestra web, cuáles son las que nos interesa que se indexen, a las que llamaremos URLs buenas. En un segundo bloque situaremos las URLs que no pretendemos indexar, a las que llamaremos URLs malas. Esto puede variar según el proyecto. Es posible que en casi todos los proyectos no te interese indexar URLs con paginaciones, filtros o la página legal, por ejemplo. En cambio, hay ocasiones en las que te interesará indexar URLs de autor o tags, y en otras ocasiones no. En cualquier caso, identificar estos dos grupos será un ejercicio fundamental.
Una vez tengamos esos dos listados preparados, debemos tatuarnos a fuego lo siguiente: en la medida de lo posible, todas las URLs buenas deberían tener al menos un enlace interno. Y las URLs malas, cuantos menos tengan, mejor.
A continuación, y en el caso de que la web ya esté publicada, deberemos identificar esas URLs que son buenas para nosotros, pero Google no las considera así. Es posible que en los casos más extremos las identifiquemos porque no estén indexadas, pero incluso estando indexadas puede que tengan 0 enlaces entrantes y 0 tráfico, lo que acaba siendo básicamente lo mismo que no estar indexadas.
¿Cuál puede ser el motivo de tener una URL con problemas de autoridad? Normalmente se debe a que estarán huérfanas. Hoy día hay numerosos softwares SEO mediante una pequeña auditoría te indicarán qué URLs son huérfanas (no tienen enlaces internos), para que puedas corregirlo. Ojo esto es importante porque si una URL es huérfana es posible que Google no pueda encontrar esa URL, rastrearla e indexarla. Qué duda cabe que lo primero que debes comprobar es que estén en el Sitemap, pero es posible que con eso no sea suficiente. Deberán estar esos enlaces en el código, y a poder ser en el body, de un contenido de nuestra página con relación temática directa.
¿Cómo detectamos URLs huérfanas? Hay muchos softwares SEO que con un crawl simple pueden ofrecernos un listado de URLs huérfanas. Uses el que uses, debes configurarlo correctamente pues con un crawl normal de toda la web puedes no detectarlo. Debes cruzar crawl con un Sitemap bien configurado o bien registro de logs, para que la araña identifique las URLs buenas y sus relaciones entre ellas.
Otro motivo habitual que nos podemos encontrar sería tener URLs buenas no indexadas por tener una etiqueta noindex. Esto seguramente se debe a un error, pues una URL buena no debería tener nunca jamás un no index, es un contrasentido. O le quitas el noindex, o la pasas al listado de URLs malas si así debería considerarse.
Dentro de las URLs definidas como buenas, debemos hacer niveles según nuestro interés de negocio y posicionamiento, que normalmente van de la mano. Si bien todas las URLs buenas deberían tener al menos 1 enlace, las URLs prioritarias, varios. Estos enlaces tendrán todavía más fuerza si la URL de origen tiene autoridad, y tiene relación temática. Pista: las URL estratégicamente importantes deberían estar enlazadas desde espacios destacados como la página principal, el menúo o el footer. Pista 2: si son realmente importantes con sólo el footer solo no bastará.
En cualquier aspecto de enlazado interno, la prioridad debería ser siempre usabilidad. Es decir: pensar en cada espacio de la web, qué enlaces le serán útiles al usuario para hacer clic en ellos. Normalmente serán enlaces con relación temática y/o jerárquica. En su aplicación al menú, a menudo nos preguntan qué enlaces deberíamos insertar en este apartado, y la respuesta como buenos SEOs, seamos gallegos o no, es un depende.
No hay una fórmula única para definir el enlazado del menú, pues dependerá del sector, tamaños de la web, usuario objetivo, etcétera. Debes tener en cuenta que cualquier enlace que pongas en el menú principal será una de las URLs con más enlaces internos y mayor autoridad traspasada, pues se puede acceder a esa página desde cualquier lugar de la web, a través del menú. Un enlace en el menú (o en el footer) no es un sólo link, sino que cada nueva URL que se genere en ese sitio, será un nuevo enlace interno hacia esa URL desde el menú.
Un problema habitual es enlazarlo todo desde el menú principal. Una decisión muy natural pero a menudo errónea. Debemos hablar con el cliente para que, en caso de tener muchos contenidos, sepamos diferenciar el contenido fundamental del accesorio. Debes pensar que un enlace en el menú aplica a todas las urls del site, y por lo tanto otorga y diluye autoridad. Debes imaginar al menú como un buen distribuidor para el usuario, como pura navegación, y a la vez como un distribuidor de autoridad para Google. Entonces deberían estar enlazadas desde el menú todas aquellas URLs que hayamos definido como prioritarias a nivel SEO. Si a nivel jerárquico y semántico nos cuadra ponerlas en el menú, estupendo, mientras que en los casos en los que no sea posible, como habrás visto en muchas webs, se pueden enlazar desde el footer, pues también son enlaces side wide aunque de menos jerarquía y valor. Y qué decir de los clásicos mapas del sitio, una granja de links en definitiva. En algunas ocasiones es posible que por usabilidad deberá estar en el menú un elemento que es 0 prioritario o malo a nivel SEO (por ejemplo páginas corporativas), y ahí entramos en las opciones de ofuscar enlaces no deseadas.
Hay un vídeo que ya tiene un tiempo del gran Luisma Villanueva en el que defendía que desde la home de un e-commerce no deberían ponerse listados de productos. Aquel contenido generó mucha controversia (tanta que cuesta encontrarlo), y de hecho es algo que todavía no genera consenso en el sector. Pero tiene sentido plantearlo y veremos por qué.
Debemos entender que los enlaces internos deben ser proporcionales al tamaño de la web. Y comprender la función de la página de inicio: normalmente es la página más visitada por crawlers y usuarios. Por lo tanto, todo lo que pongamos tendrá alta probabilidad de recibir un clic, ser rastreado por Google en menos de 24 horas, y en consecuencia será importante y lo podremos posicionar mejor (excluyendo enlaces sitewide en menú y footer). Tampoco es pues casualidad que muchos e-commerce tengan sus novedades en la home, ni que muchos blogs presenten en la home sus últimos posts, ni siquiera que determinados medios cobren un extra por aparecer en portada. Aparecer en la home es sinónimo de ser rastreado, y probablemente indexado y rankeado.
Entonces, ¿qué enlaces debo poner en el cuerpo de la home? ¿Cuántos? El número de enlaces no debería ser excesivo, y siempre proporcional al tamaño de nuestro sitio. A recordar: cuantos más enlaces ponga en una página, menos autoridad vamos a repartir. Y cuanto más arriba esté ese enlace, más autoridad estamos transfiriendo. Al final una home será como la entrada a un negocio, en la cual tendremos un escaparate (slides o báneres iniciales), pasillos principales (categorías, marcas…) y ampliación de información (productos, posts…). Lo más habitual es que usemos los enlaces de la página principal para enlazar a nuestras principales categorías de contenido y/o marcas, pues estas a su vez estas enlazarán a sus productos y así se conseguirá que esos contenidos estén disponibles a poca profundidad. Una vez tengamos ya insertados los enlaces que queremos en la página principal y el menú, debemos pasar un crawleo con Screaming Frog o la herramienta que más nos guste, para ver que esas decisiones no supongan demasiada profundidad a contenidos relevantes a nivel SEO.
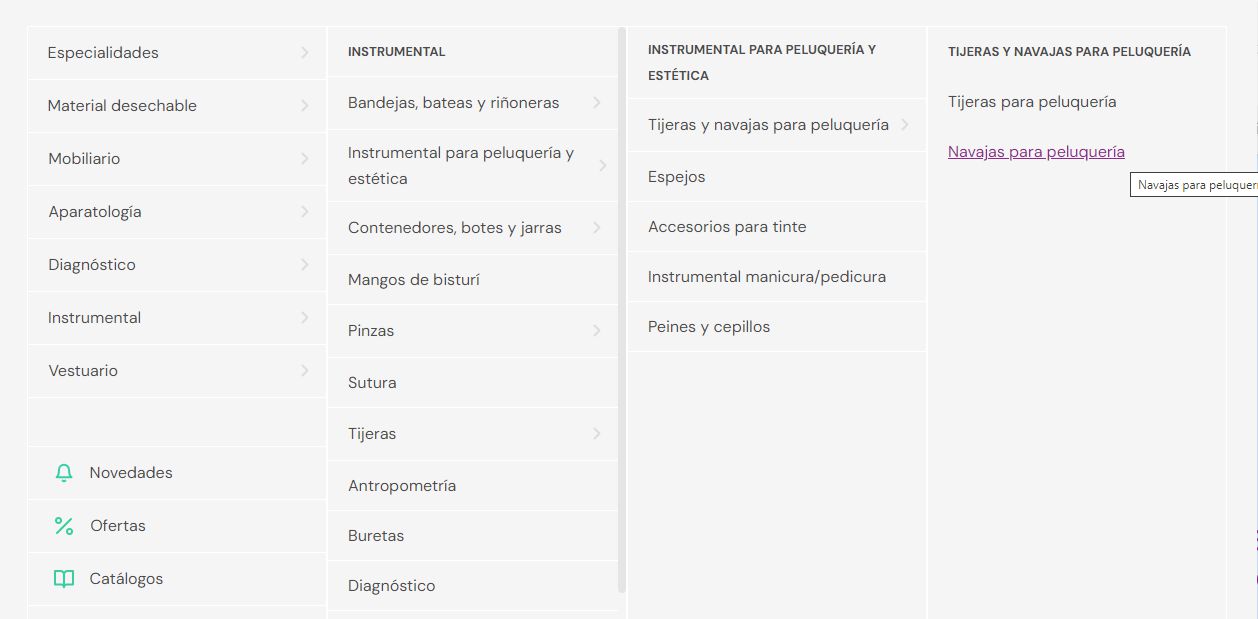
También conocido como el menú de navegación. Obviamente es importante para el usuario para guiarse, pero también ayuda mucho a Google. A nivel de enlazado interno, es importante porque normalmente el menú estará exactamente igual en todas las páginas del sitio. En consecuencia, al introducir un enlace al menú, le estás añadiendo tantos enlaces internos como URLs tenga un sitio. Lo que supone lo siguiente: las URLs más importantes a nivel de SEO y de negocio, idealmente deberían estar enlazados desde el menú. A nivel de rastreo, nos ayudamos del menú para acortar la profundidad hacia determinados contenidos. Por eso muchos e-commerce tienen megamenú, o bien un menú con varios nivel de profundidad:

Fíjate en el ejemplo mostrado de DH Material Médico: al enlazar hasta categorías de tercer nivel en la home, estas pasa a estar a distancia 1 de la home, y las fichas de producto que la contengan, a nivel 2. Con un buen NAV podemos poner todos los productos a nivel 2 de profundidad.
Cuando planteamos un NAV de 0, debemos preguntar bien qué vamos a enlazar: ¿vamos a enlazar todas las taxonomías, o sólo una parte? Si tenemos diferentes niveles de profundidad, ¿hasta dónde vamos a poder acceder a un clic desde el menú? Dependerá de aspectos cómo el tamaño del proyecto, las prioridades a nivel de negocio y SEO, o restricciones que tengamos desde IT o diseño.
Se conoce con ese nombre al menú de navegación lateral. Este puede ser también global, aunque normalmente en sitios grandes e e-commerce, se clusteriza. Veamos aquí un ejemplo en Fesmés: encontramos las categorías principales enlazadas al menú principal, pero una vez dentro encontramos un sidebar que enlaza entre las subcategorías de decoración, en este caso.
Se puede usar el sidebar para muchos propósitos: enlazado SILO, descendente o de priorización, como por ejemplo un TOP productos o posts. Los sidebars globales, en cambio, normalmente se usan para promos, banners, reseñas y demás. El sidebar también lo podemos usar para mejorar la rastreabilidad de determinados contenidos, especialmente aquellos que ya no son tan recientes.
¿Cómo deberíamos enlazar las categorías entre sí? Pues hay varias opciones válidas, pero un punto de partida o referencia estándar podría ser:
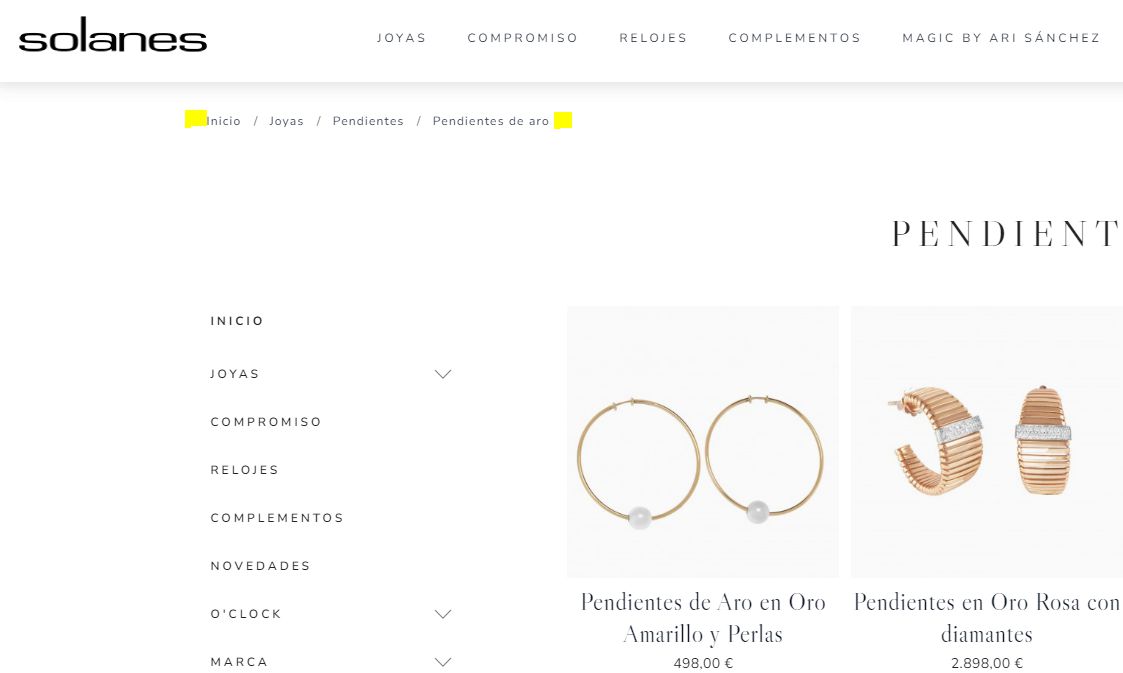
Las migas de pan tienen una función SEO en tanto que generan enlazado ascendente. Si un cliente o diseñador web te propone una estructura muy moderno en la que se prescinde de breadcrumbs por criterios estéticos, ahí deberías ponerte firme. También a nivel de UX, ayuda al usuario a situarse y a poder navegar por el sitio.Te recomendamos marcarlo con Schema, para que Google entienda mejor nuestra estructura, y las pueda mostrar en las SERP.

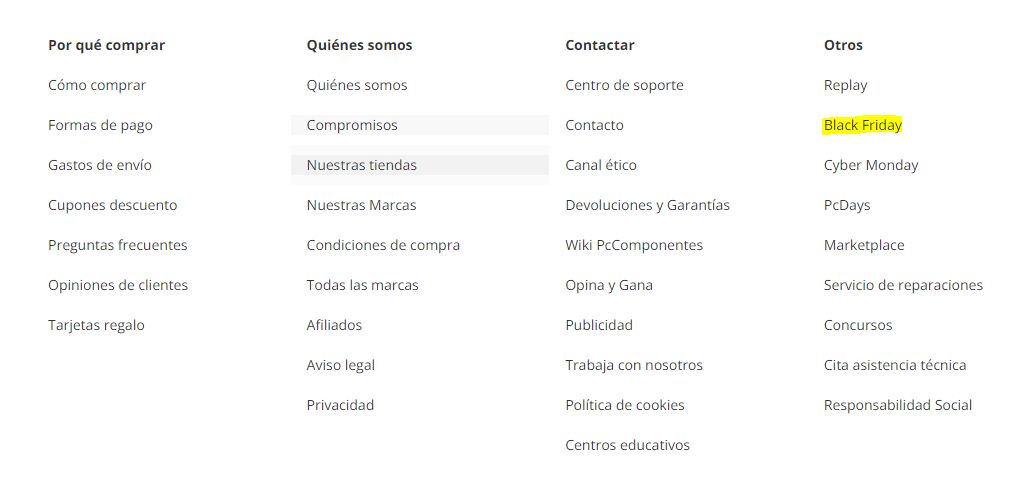
Debes tener en cuenta que el pie de la web es prácticamente siempre global, como en menú, pero con menos fuerza por su posición. Generalmente ya tenemos muchos enlaces cubiertos en el footer para aspectos legales, corporativos y de redes sociales, pero te puede quedar un poco de espacio para meter algunos enlaces manuales que permitan priorizar determinados servicios, categorías o contenidos. También se pueden colocar anchors o landings que no se pueden mostrar en el menú principal (baratos, landings locales, campañas estacionales, etc). Si entras a PC Componentes en enero, verás que en el pie ya tienen enlazada siempre la landing de Black Friday.

Este generalmente es más complejo de implementar y aún más de automatizar y escalar. Pero es muy interesante explorar, pues al final tendrá más valor contextual un enlace si está en mitad de un texto por ambos lados.
Definimos el PR (Page Rank) como la fuerza que tiene una URL, a partir de los enlaces externos e internos que recibe. Es muy difícil calcular, y numerosas herramientas SEO te dan buenas simulaciones. No te obsesiones con ello.
Dumping factor: este concepto hace referencia a cómo la autoridad se va transmitiendo y perdiendo conforme vamos siguiendo el enlazado. Del valor 1 de PR que tenga determinada URL, por defecto, transmite el 85% de esa fuerza a la destinataria. Por le camino se queda el 15%. Por eso es importante la profundidad de enlazado: si la home es la página con más PR de mi sitio y resulta que estoy a 3 clics de ella, ¿qué PR me habrá llegado? 1 => 0,85 => 0,72 => 0,61.
Reasonable surfer: mediante esta patente se establece que no todos los links transfieren la misma autoridad. Depende fundamentalmente de dónde esté: no valdrá lo mismo un link desde el menú, footer o dentro del body. Incluso dentro del body, tramite más el primer link que metamos, que no los siguientes. También se consideran aquí aspectos de estilos como el tamaño de la fuente, negritas y demás. Se considera aquí la preeminencia del link, o qué probabilidad tienen los usuarios de hacer clic en determinado enlace.
En un mundo ideal, todos los enlaces internos de nuestra web deberían dar respuesta 200 y etiqueta index (la queremos indexar). Deberíamos evitar enlaces internos que den respuesta 3XX (redirección) o 4XX/5XX (error), por supuesto, pero además es evidente que no te interesa tener enlaces internos hacia un no index, estamos tirando autoridad por la ventana.
Anteriormente hemos definido como URLs malas aquellas que no queremos indexar. Si actuamos en consecuencia, parece lógico que una URL que no quiero indexar no le meta 300 enlaces internos. Lo ideal sería que no tuviera ninguno, pero eso no siempre será posible.
Una opción sería hacer no follow interno para hacer link sculpting. Es decir, poner atributo no follow a aquellos enlaces internos malos. Esta es una práctica que no se recomienda, pues nos puede llevar problemas de rastreo que afecten a URLs buenas. Si un enlace no tiene sentido y no nos interesa no lo ponemos y punto, no lo ponemos con nofollow.
Una segunda opción para esos enlaces a URLs malas sería ofuscar o encriptar enlaces, pero es técnicamente delicado, y puede acarrear penalización si se implementa mal. Se entiende por ofuscar enlaces hacer que Google no interprete que hay enlace ni ruta. Se puede implementar con Javascript con clase que identifica clase y encripta, entre otras opciones. Esto es algo que no se debería hacer a menos que se tenga mucha experiencia en este tipo de prácticas.
En muchas webs nos podemos encontrar un listado en el que nos aparezcan filtros para refinar los resultados. Esta funcionalidad, muy útil para el usuario, puede ser un dolor de cabeza a nivel SEO. Debes pensar que normalmente cada opción de filtro es un link, y que además pueden generar cientos de combinaciones de URLs con poco valor SEO. Aquí como SEOs debemos definir si nos van a interesar para SEO esos enlaces de los filtros, y qué tipo de combinaciones vamos a necesitar y querer indexar, y actuar en consecuencia. Una opción técnicamente viable es configurar los filtros de modo que no sean enlaces, o bien ofuscarlos. Si hacemos eso evitamos diluir la autoridad SEO de los listados, pero debemos tener en cuenta que no podremos usar los filtros para posicionar, y perderemos muchas búsquedas long tail por el camino. Tenemos un post sobre filtros y facetas en el que se trata esto con más profundidad.
Hemos dicho inicialmente que mediante un enlace interno se transfiere autoridad desde una URL hacia otra de nuestra propiedad. Peeeeero la autoridad externa determina lo que vas a repartir internamente. Piensa que Google necesita un camino, señales, para llegar a una URL. Si no tenemos presupuesto de rastreo y autoridad, un enlace interno no va a tener efecto. Puede no ser suficiente tener una URL en tu sitemap y enviarla a Google mediante Google Search Console. En un dominio sin enlaces externos, no vale la pena trabajar el enlazado interno. Por lo tanto, en paralelo al enlazado interno debes trabajar para obtener enlaces externos, de la máxima calidad y relación temática posible. Por ello los cambios en el enlazado interno tienen mucho más impacto en una web que tenga mucha autoridad de dominio, pues hay mucha autoridad a repartir entre nuestras URLs. En definitiva, una vez tengas definida una buena estructura de enlazado interno, cúrrate unos buenos backlinks.
Cuando algo enlaza a algo, le transfiere autoridad pero también relación, contexto (anchor text). Google entiende el enlace y lo sitúa semánticamente. Por ello una url necesita enlaces desde páginas de su misma semántica SEO, no de cualquier página. Ya sea un enlace externo o interno, da igual. Y es muy aconsejable que ese enlace tenga un anchor text que sea contextual a lo que vamos a enlazar. Pista: los enlaces que ponen ver más, pincha aquí o descargar, pues no serían un ejemplo de anchor text contextual. Y algo muy a tener en cuenta para los que os preocupe exponeros a posibles penalizaciones por optimizaciones extremas: un abuso de determinados anchor text en enlaces externos nos puede llegar a penalizar, por supuesto. Pero esa regla no se aplica al enlazado interno, por lo tanto, puedes forzar tanto como quieras para reforzar que siempre que internamente se enlace a la página tal, se haga con un determinado anchor text. A la vez, podemos jugar con nuestros anchor texts para posicionar una sola URL con varias keywords distintas que puedan ser sinónimas, o más de matiz long tail.
En la medida de lo posible, lo ideal sería automatizar parte del enlazado interno, o por lo menos realizar acciones masivas por base de datos. En una web pequeña, podrás trabajar el enlazado interno de forma manual y de hecho será lo más recomendable. Pero si se trata de una web grande, con cientos o miles de URLs, aquí será ideal que trabajes manualmente aspectos como la home, el menú y el footer, pero para los intermedios (fichas de producto, listados, etc), ahí ya será mejor que se marquen unos patrones, pero que a partir de ahí se generen enlaces de forma automática pero que estos tengan relación semántica.
Entramos ya en un nivel muy elevado, y es posible que nunca te hayas llegado hasta aquí. Nosotros continuamos, y nos acompañas hasta donde quieras. Bien: imaginemos un listado, con una categoría de posts o de productos. En este listado tenemos 10 elementos. La lógica nos dice que deberíamos tener 10 enlaces, ¿no? Pues en la mayoría de webs tenemos 30 o 40, pues para cada elemento hay más de un enlace. Y no es deseable que en un listado de posts o productos tengamos más de un enlace a una única ficha (normalmente hay un link en elementos como la imagen, el título, el botón de compra, ver más….). Lo ideal, perfecto y maravilloso es que sólo haya un único enlace, que sea semántico y en el sitio adecuado. Pero a la vez debemos pensar en el usuario, que se putearía (y con razón), si sólo hay link en el nombre del producto, pero no puede acceder al contenido pinchando en la foto, por ejemplo. Una posible solución sería meter un único enlace que vaya desde la imagen hasta el nombre, que son los lugares habituales de clic para los usuarios.
Deberíamos avanzar hacia un scroll infinito, ya va siendo hora. En todas las webs con listados. Google ya ha dicho hace años que las etiquetas que usábamos rel prev y demás ya no valen, por lo tanto si las tenemos es probable que Google no las procese como tales. Eso nos puede acarrear problema. Siguiendo lo que venimos explicando a lo largo del post, piensa que con cada link de paginación le estamos pasando autoridad a una URL que no sirve para nada. Entonces la fuerza de ese listado se va a diluir, y lo va a hacer además a páginas con contenido duplicado y de poco valor. Importante: antes de pasar a eliminar la paginación, debemos asegurarnos que todos los posts o productos tengan enlaces internos que no sean paginaciones, o bien esa implementación puede ser contraproducente para esos contenidos dentro de los listados, pues perderían autoridad.
En tiempos de EEAT, ya sabemos todos que es muy importante que los contenidos de un blog (y quizá otros) vengan firmados por su autor. También es deseable que de ese autor ofrezcamos información acerca de su currículum y conocimientos. A nivel de enlazado interno, nos interesa que ese autor tenga su página propia, que se incluyan ahí su relación de posts, y que desde los posts de ese artículo tengamos un enlace a su ficha de autor. ¡Qué tiempos aquellos en los que en un Wordpress el trabajo de los SEOs era precisamente ocultar y no indexar las páginas de autor! Cuanto a la autoridad de los autores, un aspecto muy a tener en cuenta y que a menudo se obvia: queremos situar al autor como un creador de contenido especialista en una temática. Por lo tanto, es aconsejable que cada autor de una web tenga una temática clara y diferenciada del resto, para ganar autoridades específicas y no diluidas. En un blog de una agencia de marketing digital sería deseable tener un autor experto en SEO, otro en web, otro en SEM, y así por cada área de especialización.
A veces en SEO mediante una acción solucionamos una problemática pero generamos otra. En aspectos de enlazado interno, debes vigilar que cambios estructurales en el menú principal, sistemas de filtros o sidebars pueden tener un impacto negativo a nivel de performance. Así que después de desplegar este tipo de acciones masivas, pásale una pequeña auditoría WPO.
En muchos proyectos nos podemos encontrar con clústers de contenido estacionales. Esto es visible especialmente en e-commerce de moda. ¿Qué hacemos con las categorías de baño durante el invierno? Podemos entender que se retiren durante un tiempo del menú principal por motivos evidentes, pero un error común es dejar la categoría huérfana o aún peor, desactivar la categoría y entregar a Google cuando la visite un error 404 soft o no, con lo que perderemos todo el SEO acumulado. Para este tipo de páginas lo ideal es dejarlas enlazadas desde el footer. Y al contrario: cuando una temática esté hot, en máximo punto de demanda, debemos darle la máxima prioridad, tanto en enlazado interno como externo. Los medios, por ejemplo, acostumbran a tener una barra superior con enlaces a los temas de más actualidad en cada momento. Son los primeros links que se va a encontrar Google cuando visite nuestro site:
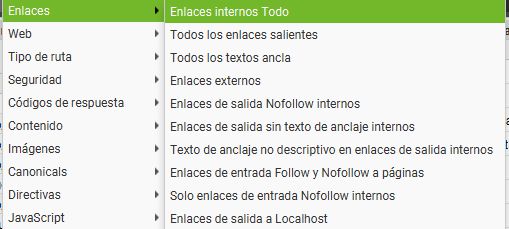
Esto es un breve recordatorio de cosas que deberías detectar y evitar a nivel de enlazado interno:
La rana verde es una buena aliada para detectar esos enlaces internos que deberíamos corregir o prescindir. Nos permite detectar y exportar enlaces bloqueados por robots, links con urls canonicalizadas, enlaces redireccionados o directamente rotos. Podemos obtener un archivo detallado para ver URLs de origen y destino, y puede ser una buena hoja de ruta de trabajo.
Además, la métrica de Screaming Frog llamada Link Score sería como una aproximación al Page Rank. La podemos usar para analizar qué URLs están recibiendo más fuerza de enlazado interno, y cuadrarlo con la distribución de PR ideal según prioridades de negocio. También podemos ver los enlaces únicos internos que tiene cada URL.
En tercer lugar, nos permite analizar el Crawl Depth. Como comentábamos anteriormente, a partir del 4 debería ser preocupante. Y todo lo prioritario debería estar a niveles 1-2.
En cuarto lugar, una información bastante útil son los enlaces salientes de cada URL, para ver cómo estamos distribuyendo ese PR desde determinadas URLs, a veces quizá demasiado, en otras muy escaso.
A continuación veremos algunas buenas praxis que se dan a menudo en función de la tipología de proyectos a los que nos enfrentamos.

Un debate habitual en muchos proyectos de e-commerce es decidir qué hacemos con el blog. A menudo un e-commerce desarrollado con determinados CMS o con desarrollo a medida, no incorporará de saque un blog óptimo a nivel de SEO, o que nos dé suficiente autonomía y posibilidades a nivel de diseño y maqueta. Y en esa tesitura en muchos casos se opta por montar un blog en Wordpress a parte, que encajamos como podemos en la tienda online y enlazado interno. Eso es algo que si técnicamente es posible, mejor evitar. Tanto Google como el usuario agradecerán no tener que hacer viajes extraños entre tu web y tu blog, mejor que fluya dentro de un mismo ecosistema, navegación, diseño y menú. Pensando en usabilidad, no es nada bueno que estés en una web y al hacer clic nos vayamos a algo mucho distinto. Incluso los usuarios se pueden perder en movimientos de e-commerce a blog o viceversa. Y a nivel de enlazado interno, pues es brutal para tu e-commerce. Desde un post en el blog el usuario siempre va a tener disponible el menú y el footer de mis categorías y marcas principales, y sus enlaces. Para trabajar a la vez en entrelazado blog-tienda online pero también dentro del blog, aquí lo ideal sería combinar menú de la tienda con un segundo menú y enlaces del blog.

En los blogs se genera una nube habitual de enlaces entre contenidos, con links manuales o automáticos hacia otros posts, categorías, autores o tags. Es importante controlar y definir ese entrelazado para que la autoridad no se diluya en exceso, y seamos capaces de construir clusters de contenido a partir de relaciones temáticas.
Un aspecto muy interesante que deberías considerar es el siguiente: las barras laterales de relacionados deberían ser condicionales, es decir distintas en función de dónde estoy. Si estoy en un post de la categoría de helados, enlázame a posts que también hablen de helados, no de caramelos. Lo más habitual es que esos bloques incluyan links hacia los últimos o más leídos del conjunto del blog, que está muy bien, pero será más interesante que enlaces tags, categorías y posts con relación temática. Y es que tiene lógica pues desde la perspectiva del usuario, tendremos más probabilidades de que cuando acabe un post, vaya a leer otro relacionado. Una combinación ya excelsa sería que relacionáramos a los últimos posts y los más leídos de esa misma categoría.
A tener en cuenta:

¿Tienes un proyecto en mente? Cuéntanoslo